Что вам известно о карточке товара?
Вы можете знать, что это такое, какие элементы в ней должны быть. Можете догадываться, как грамотно их расположить, чтобы не запороть конверсию. Может быть, вы даже знаете, что нужно проводить А/Б-тестирования ее частей. Вы точно понимаете, что большие и качественные картинки – это несомненно плюс, но, скорее всего, у вас нет четкого представления о том, что именно должно присутствовать в карточке товара.
Угадали? В этой статье расскажем обо всех элементах карточки товара. Объясним, где они должны быть расположены, почему стоит делать именно так, а не иначе, а также раскроем несколько полезных хитростей, как получить максимум выгоды от каждого элемента. В качестве примеров будут использованы страницы товаров известных зарубежных онлайн-ритейлеров: Amazon, ASOS, OZON, Wildberries и др.
Что такое карточка товара и какой она должна быть
Карточка товара / страница информации о продукте – это детальное описание продукта вместе с функциональными элементами (кнопками «купить / добавить в корзину», разделом смежных товаров, доступными цветами и размерами и т. д.).
Задачи карточки:
- сфокусировать внимание потребителя;
- привлечь пользователя на различных этапах покупки;
- побудить к покупке сопутствующих товаров;
- подтвердить мотивацию покупателя (ответить на вопрос, зачем покупателю это надо);
- сделать желаемое действие простым и очевидным;
- поднять сайт в выдаче в поисковой системе;
- привлечь внимание к акционным товарам.
Брайан Айзенберг, известный маркетолог и писатель, утверждает, что все люди, принимая решение о покупке, на самом фундаментальном уровне мотивируются единственным определяющим вопросом: «В чем здесь выгода для меня / зачем мне это надо?» Их доминантные типы личности сильно влияют на то, как они задают этот вопрос, как они воспринимают ценность, и как сознательно (или, в большинстве случаев, бессознательно) подходят к принятию решения.
Поэтому при оформлении карточек товаров следует помнить два ключевых принципа:
1. Определенная последовательность элементов
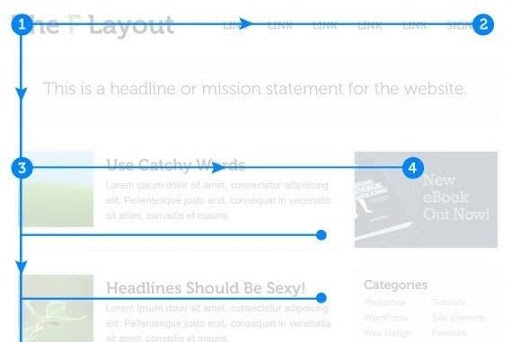
Специальная технология eye tracking позволяет отследить перемещение взгляда пользователя по сайту. Согласно исследованиям Якоба Нильсена, проведенным в 2006 году, а затем новым исследованиям 2019 года, если пользователь не ищет конкретную информацию, а просто просматривает страницы в интернете, траектория его взгляда чаще всего напоминает английскую букву «F». Зная, что большинство посетителей будут просматривать сайт именно так, вы можете расположить ключевую информацию (название, картинку, призыв к действию, выгодные акции и пр.) в пределах этой траектории.
2. Ответ на вопрос «Зачем мне это нужно?»
Достигается за счет размещения материалов, картинок, видео, призывов к действию. Также можно разместить гарантии, отзывы клиентов, указать возможность возврата товара. Потребитель станет больше вам доверять и увереннее примет решение о покупке.
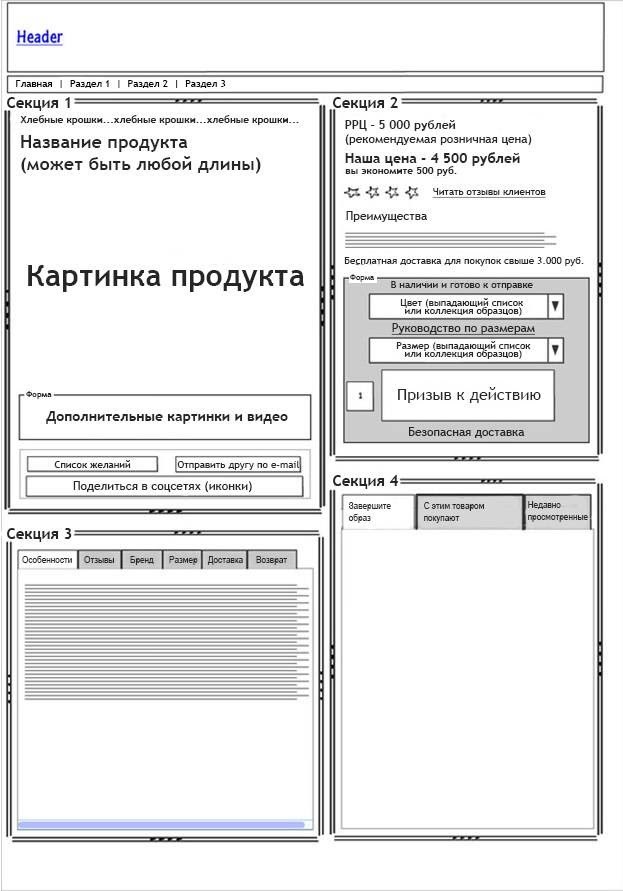
Чтобы облегчить перечисление ключевых элементов карточки продукта, на шаблоне мы разделили их на 4 секции:
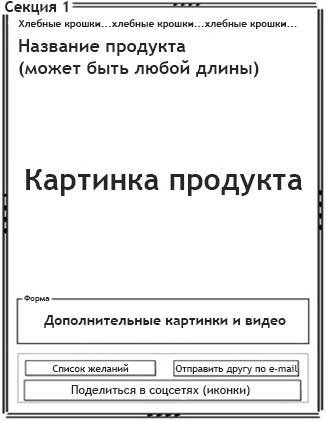
- секция 1: верхняя левая часть страницы внутри активного окна;
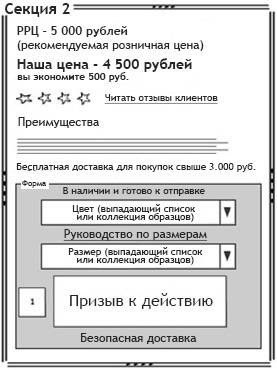
- секция 2: верхняя правая часть внутри активного окна;
- секция 3: левая сторона страницы ниже секции 1;
- секция 4: правая сторона страницы ниже секции 2.
С первыми двумя элементами все понятно. Сначала название вашего сайта или интернет-магазина (1), затем основные разделы (2). Это могут быть категории и подкатегории товаров. Дальше давайте детально разберем каждую секцию.
3. Хлебные крошки
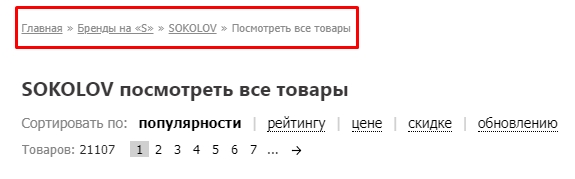
Навигационная цепочка или, как ее чаще называют, хлебные крошки – это путь, который прошел пользователь от главной страницы до той, на которой он сейчас находится. Вот как выглядит этот элемент:
Почему данный элемент обязан присутствовать в вашем интернет-магазине? Все просто: эта опция позволяет пользователям легко вернуться на один или два шага назад и является очень удобной.
4. Название продукта
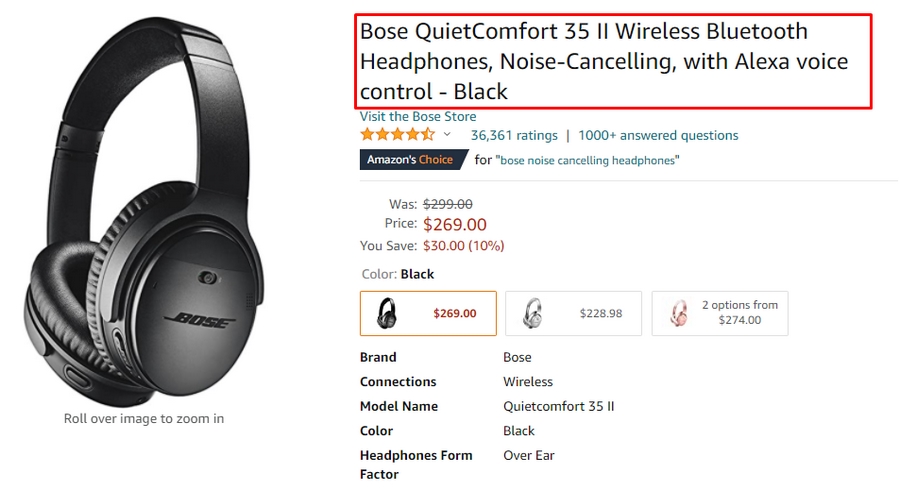
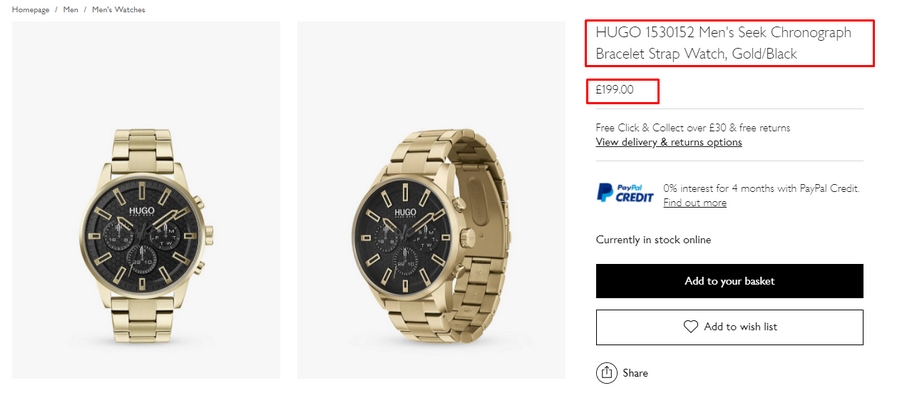
Название продукта может быть размещено прямо над картинкой или в верхней части страницы справа от картинки. Согласно результатам вышеприведенного исследования, потребители просматривают страницу слева направо, начиная с верхнего левого угла. Таким образом, самое удобное размещение для названия продукта – слева вверху. Так потребитель сразу получит подтверждение, что он попал туда, куда хотел.
Подсказка 1. Если вы продаете разные бренды, указывайте имя бренда в названии продукта.
Подсказка 2. Не бойтесь длинных названий. В этой секции они размещаются довольно легко. К тому же, более длинное название объясняет потребителю, какой именно продукт он сейчас просматривает. Также полное название дает возможность сыграть на имени бренда.
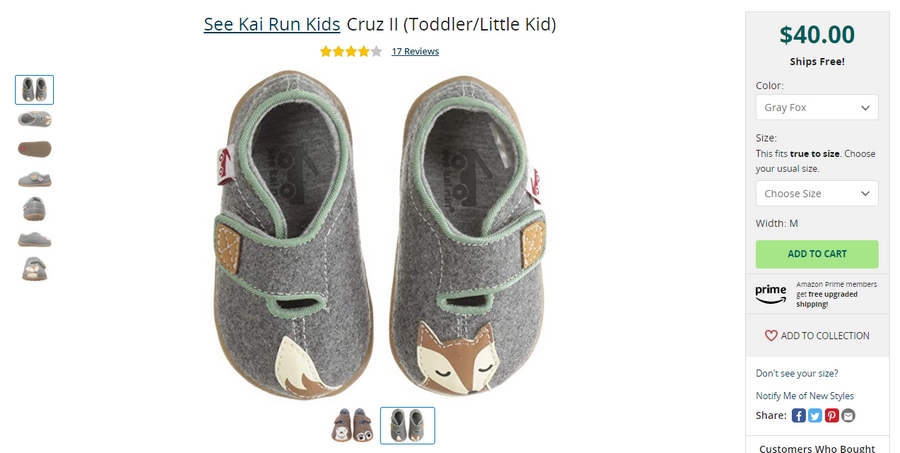
5. Главное изображение продукта
Люди больше не хотят просматривать сайт. Они хотят получить впечатление. Старая поговорка «лучше один раз увидеть, чем сто раз услышать» в онлайне приобретает новое значение. Вы преуспеете, если будете презентовать продукты с помощью увлекательных и вдохновляющих картинок. Покупатели должны представить то, как они используют товары или услуги.
С помощью картинки вы сможете наглядно донести до потребителя его выгоду и пользу от покупки продукта, а щначит, повысите конверсию.
Подсказка 1. Если ваши картинки высокого качества и эффективно презентуют историю продукта, для удобства потребителей вы можете также встроить опцию детализации (лупы), позволив им приблизить любую часть картинки и рассмотреть ее в деталях.
Zappos использует очень большую картинку продукта. Несмотря на это, в карточке товара все же остается достаточно места для другого контента.
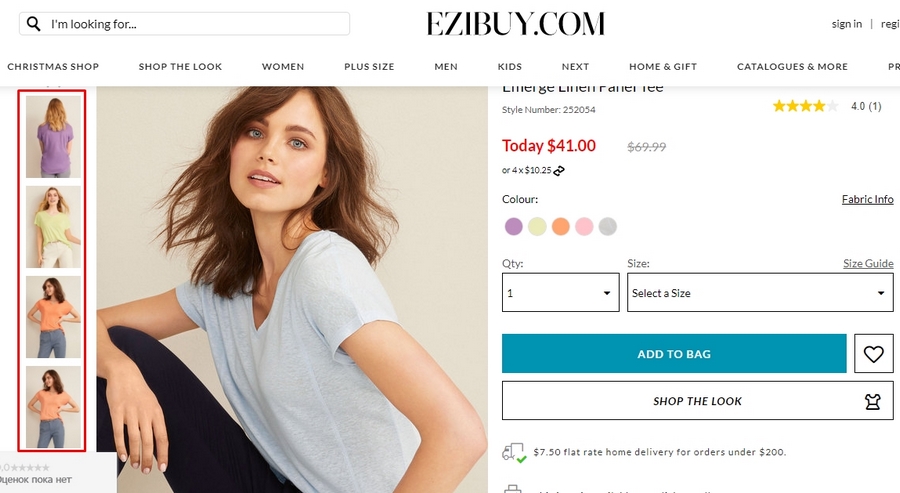
Подсказка 2. Дополнительные картинки с успехом выполняют свои функции. Они показывают продукт с разных сторон, чтобы подчеркнуть его преимущества. Также вы можете использовать этот инструмент, чтобы показать продукт в повседневном применении.
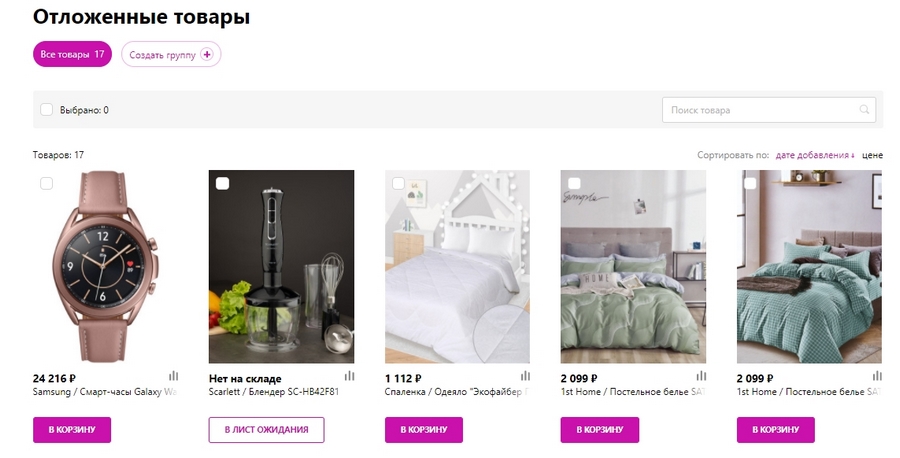
6. Список желаний / отложенные товары / избранное / любимые модели
Этот список формируется, когда потребитель откладывает товары, нажимая соответствующую кнопку на странице.
Затем, открывая его, он может пересмотреть понравившиеся товары и положить их в корзину. Список может быть эффективным инструментом, если его функционал выстроен верно и заточен под последующую продажу.
Подсказка. Создать ссылку «Добавить в избранное / список желаний» довольно просто. Для грамотной монетизации этого инструмента попробуйте одно из следующих действий:
- На почту потребителя через равные промежутки времени посылайте уведомление, которое напоминает о продуктах, содержащихся в списке желаний.
- Предлагайте скидки. Не рекомендуется делать это постоянно, так как у покупателя может выработаться условный рефлекс, и он будет откладывать покупку до тех пор, пока вы не предложите ему скидку.
- Высылайте уведомление, что срок действия вашего предложения по данному товару истекает, и этот товар будет временно / полностью изъят из продажи.
- Укажите клиенту на возможность переслать его список желаний члену семьи или друзьям, чтобы они могли сделать подарок. Этот триггер отлично работает на любые праздники: день рождения, Новый год, День святого Валентина и пр.
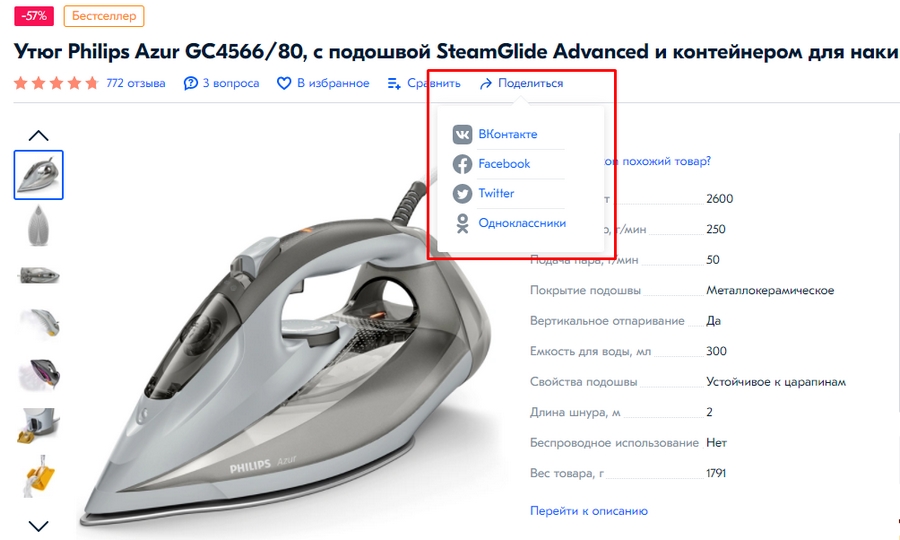
7. Поделиться в социальных сетях
Хотя почти каждый бизнес размещает кнопки социальных сетей повсеместно, вам необязательно добавлять их в детали товара. Причина в понимании разницы между намерением купить что-то и лояльностью к бренду, возникшей после покупки товара.
Намерение (выраженное в изучении продуктов и контента) и лояльность (эмоциональная привязанность) проявляются на разных этапах конверсионного сценария. Многие клиенты готовы продемонстрировать свою лояльность к бренду и выразить свое эмоциональное удовлетворение от покупки. Воспользуйтесь этим.
Подсказка 1. Используйте полученную лояльность ваших клиентов в социальных сетях после покупки. Разместите кнопки соцсетей на страницах подтверждения оплаты / покупки или расскажите о ваших корпоративных страницах в электронных письмах, когда будете поздравлять клиента с удачной покупкой.
Подсказка 2. Вы также можете разместить ссылки на социальные сети в конце видео о продукте.
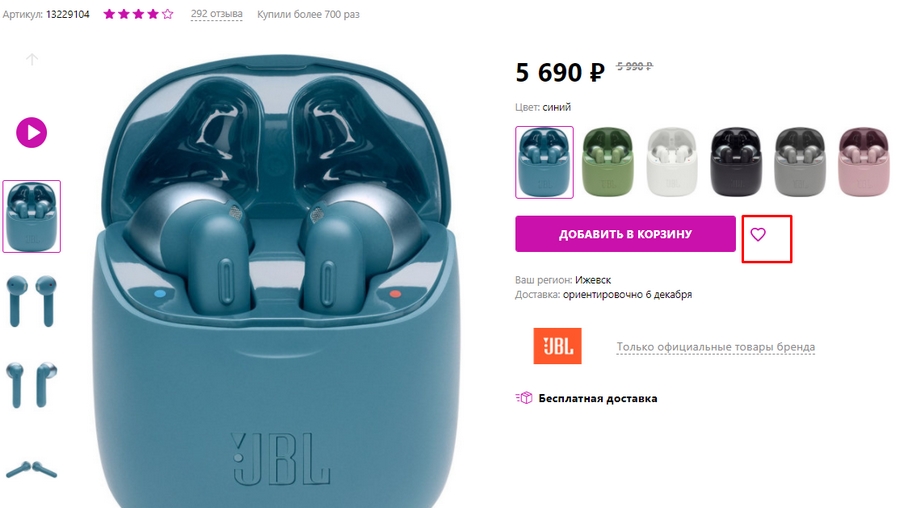
8. Цена продукта
Укажите рекомендуемую розничную цену (РРЦ), цену текущей продажи (если есть) и количество сэкономленных средств.
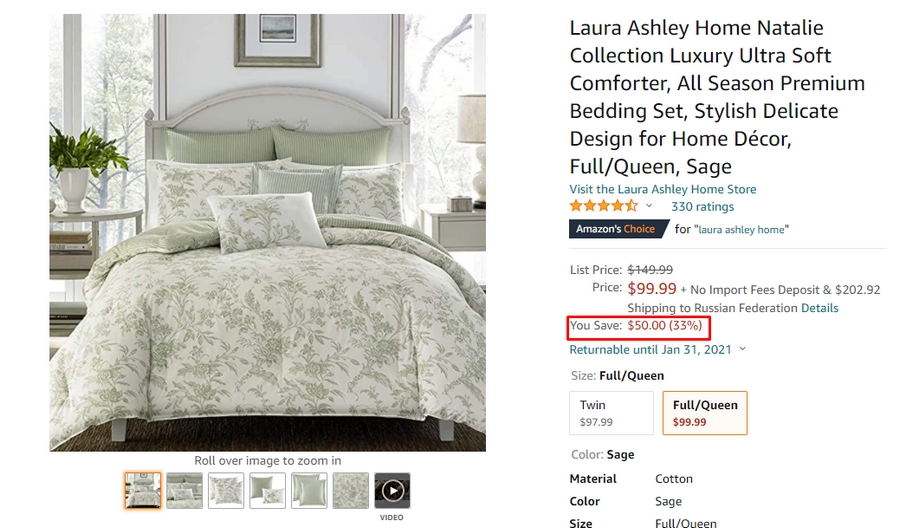
Подсказка. Наглядно покажите сэкономленный процент. Годы исследований и тестов на Amazon.com доказали результативность такого подхода. Почему бы и вам не использовать эту тактику традиционного бизнеса в онлайн-продажах? Amazon и сейчас с успехом пользуется этим инструментом, указывая розничную цену и количество сэкономленных денег при покупке этого же товара на сайте.
9. Оценка товара
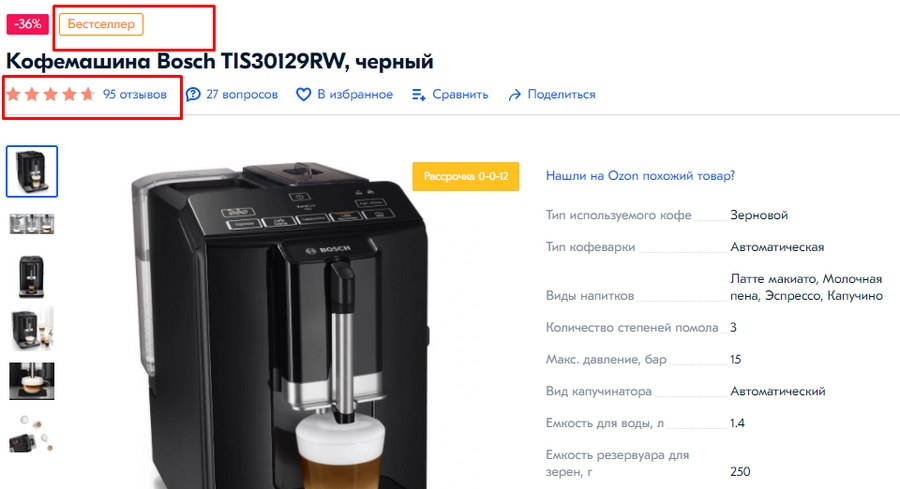
Обратите внимание на оценку товара на Amazon.com. Каждый потребитель может выставить оценку по пятибалльной системе. Из всех оценок складывается общий рейтинг товара.
Рядом с оценкой товара разместите наклейку «Бестселлер» или «Хит», если этот товар пользуется особенным спросом.
Не будет лишним указать информацию о просмотрах страницы и / или количестве людей, купивших этот товар.
Зачем все это нужно потребителям? Для них это самый верный показатель качества продукта и степени вашей честности.
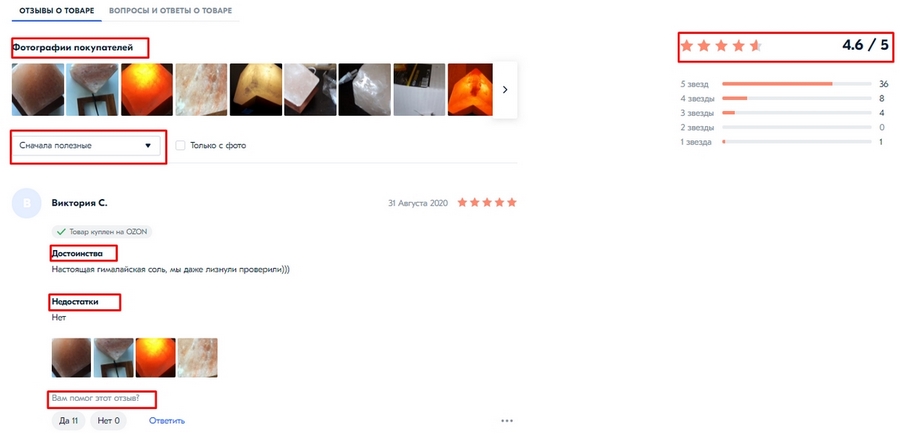
10. Отзывы потребителей
Рядом указана ссылка на комментарии других покупателей и ссылка ведет в раздел отзывов в секции 3. Пользователи, прочитавшие отзывы других покупателей, скорее принаймут решение о покупке, потому что привыкли доверять мнению других людей. Согласно статистике:
- 63 % покупателей совершают покупки в интернет-магазине, где есть отзывы других;
- Более 88 % онлайн-покупателей учитывают отзывы при принятии решения о покупке.
Не следует убирать негативные отзывы. Их наличие вызывает доверие к вашим товарам. Конечно, при условии, что вы торгуете реально качественными продуктами и умеете отвечать корректно на каждый негативный отзыв.
11. Размер продукта
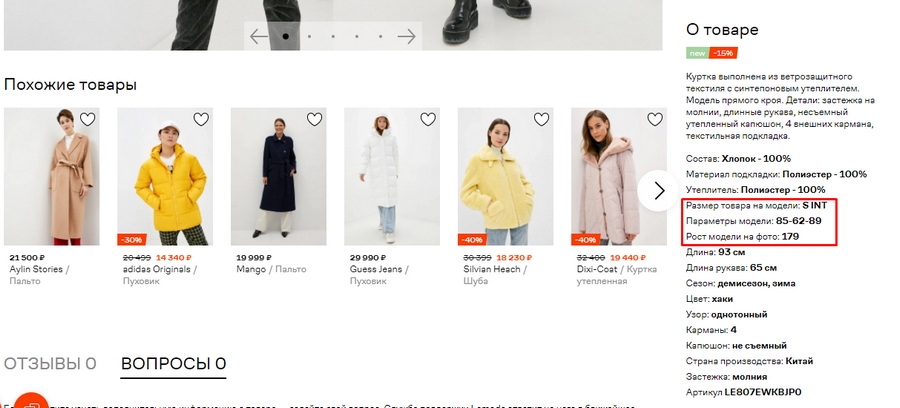
Под списком преимуществ сделайте небольшой раздел, описывающий параметры моделей, которые демонстрируют товар.
Предположим, у вас сайт, продающий одежду, и вы используете фотографии мужчин и женщин в одежде. Значит, вы должны указать их рост, размер груди, талии и размер одежды, которая на них надета.
12. Единица учета / код продукта
Сейчас огромной популярностью пользуется так называемый «showrooming». Клиенты заходят в магазин, получают профессиональную консультацию по поводу того или иного товара, а затем заказывают его через интернет. Получается дешевле и сразу с доставкой на дом. Наличие кода продукта вверху карточки поможет клиенту сориентироваться и быстро получить информацию о конкретноц позиции.
13. Сообщение о доставке
Кратко упомяните о доставке. В идеале это короткое сообщение должно содержать стоимость и стандартное время доставки. Это позволит избежать претензий потребителей, которые хотят получить купленные продукты немедленно. Также это сообщение уменьшает количество отказов в секции «Корзина», так как покупатель заранее знает стоимость доставки товара.
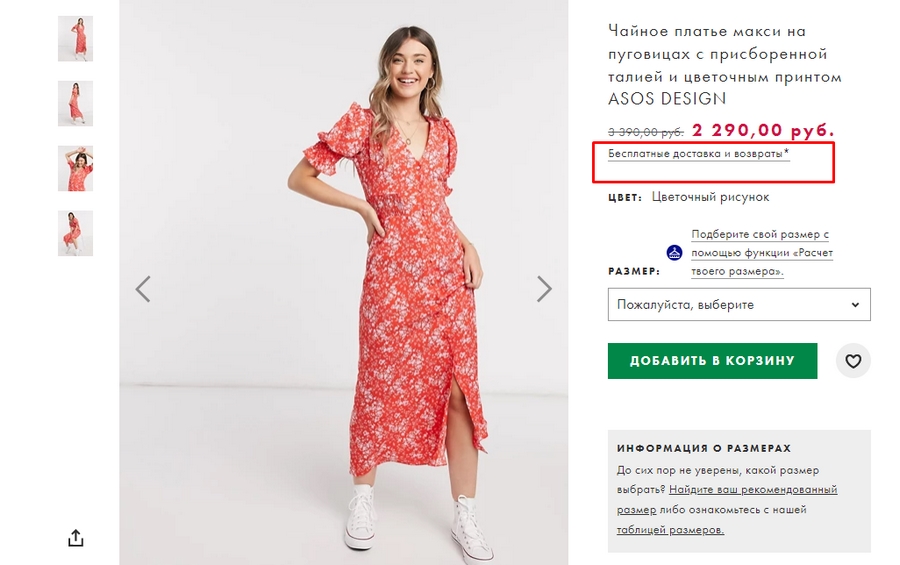
Подсказка. Чем проще клиенту рассчитать итоговую стоимость доставки, тем лучше. Сообщение о бесплатной доставке автоматически повышает конверсию. Посмотрите на карточку товара компании ASOS. Прямо под ценой вы увидите ссылку на информацию про бесплатную доставку и возврат товара.
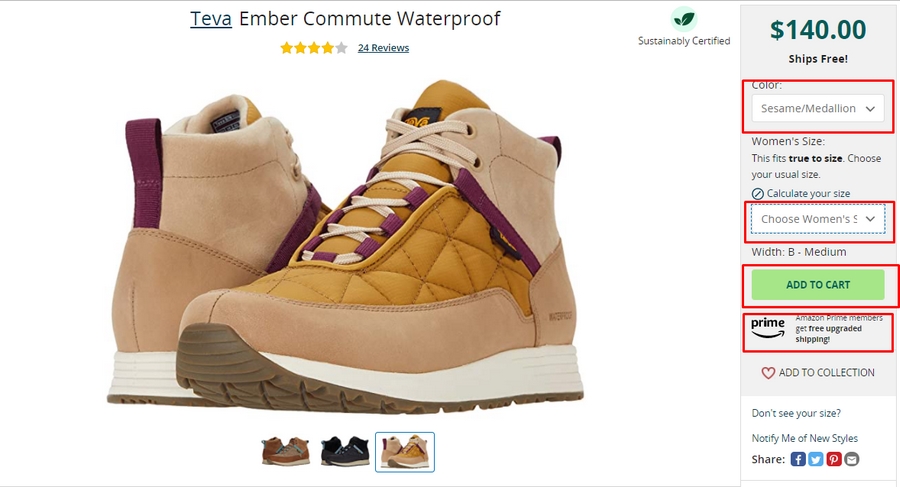
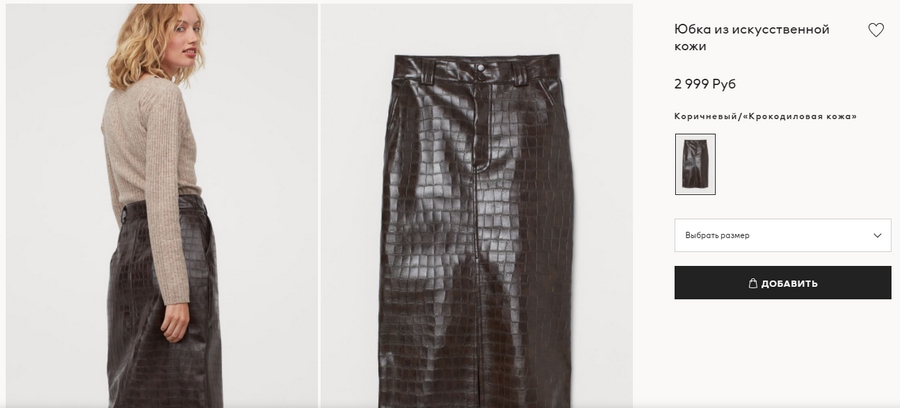
14. Область покупки
Область покупки – раздел карточки товара, где содержится вся информация, необходимая для выбора верного продукта.
Область покупки предназначена для привлечения внимания. Выделение зоны достигается простым затемнением или закрашиванием фоновой области.
Вместе с яркой кнопкой призыва к действию эта область становится крайне очевидной для потребителя. Пример такой можно увидеть в любой карточке продукта Zappos (на картинке в правой части, выделена серым).
Область покупки содержит следующую информацию в таком порядке:
- наличие продукта (сообщение о товарах на складе);
- цветовые опции (если есть);
- таблицу размеров (если есть);
- опции по размерам (если есть);
- призыв к действию;
- сообщение, которое вызывает доверие.
15. Наличие продукта
Предположим, у вас отображается количество продуктов на складе. Простое сообщение «Товар в наличии и готов к отправке» повысит уверенности покупателя на конечном этапе конверсионного сценария.
16. Цветовые опции
Вы можете передать цветовые вариации продукта с помощью коллекции образцов и выпадающего списка цветов. Убедитесь, что все цвета соответствуют фабричным, иначе это может навредить продажам.
Подсказка. Когда потребитель меняет цвет в выпадающем списке, фото продукта должно меняться, отображать изменение цвета. Это позволит покупателю подобрать визуально подходящий цвет.
17. Таблица размеров
Поместите ссылку на таблицу размеров выше опции выбора, так как покупатель просматривает область покупки сверху вниз.
Если покупатель не уверен насчет размера, лучше сразу «научить» его определять размер.
Подсказка 1. Таблица размеров должна отображаться в карточке товара. Никаких переходов на другие страницы или PDF-файлы быть не должно. Дополнительные неоправданные действия и переходы снижают конверсию.
Подсказка 2. Убедитесь, что таблица размеров соответствует этому продукту. Если в карточке продукта заявлены женские джинсы, в таблице не должно быть мужских размеров.
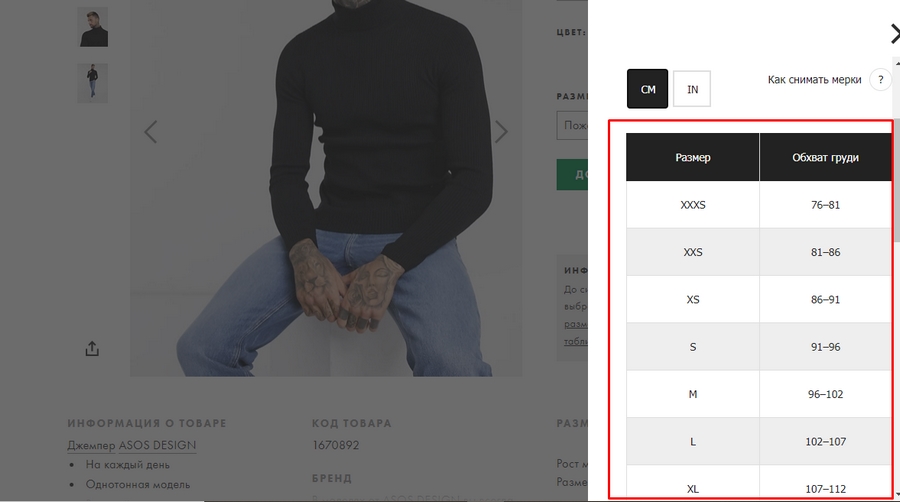
Еще один великолепный пример от ASOS – таблица размеров для подкатегорий. Например, мужские джемпера и кардиганы имеют свою таблицу размеров:
ASOS размещает руководство по размерам на отдельной странице, но клиент при этом остается в карточке товара. Закрыв таблицу размеров, он снова имеет полный доступ к карточке товара.
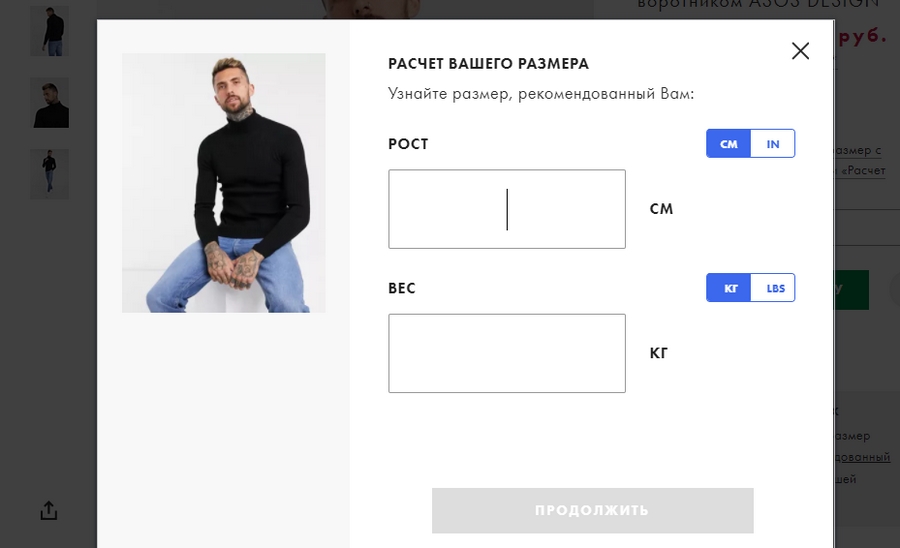
ASOS также предлагает подобрать размер с помощью функции «Расчет твоего размера». Теперь уйти без покупки точно не получится.
18. Опции размера
Как и в случае с цветом, здесь вам тоже предстоит выбрать между выпадающим списком и боксом с размерами. Имейте в виду, что боксы занимают место и сдвигают призыв к действию ниже по странице.
Многие будут спорить, что боксы упрощают выбор размера, однако большинство потребителей предпочитают выпадающие списки. Еще одно весомое преимущество выпадающего списка вы обнаружите при разработке шаблона страницы карточки товара. Независимо от количества размеров выпадающий список всегда будет занимать одно и то же место на странице карточки товара (убедитесь, что вы правильно определили ширину выпадающего списка для более длинных названий товара).
Сильным аргументом против боксов размера и цвета является негибкость предлагаемых шаблонов. Многие из них не имеют вариаций для различных карточек товаров. Например, один продукт может иметь 10 размеров, а другой – всего 2. Таким образом, на странице продукта, имеющего всего 2 размера, будет пустое пространство, которое может вызвать дискомфорт.
К слову, Zappos и ASOS используют выпадающий список, Amazon – комбинацию двух вариантов, JohnLewis – боксы.
20. Кнопка «Добавить в корзину»
У кнопки добавления в корзину должно быть несколько ключевых характеристик:
- контрастный цвет – если ваш сайт зеленый, кнопка не должна быть зеленой;
- большой размер;
- привлекательная форма.
Не доверяйте маститым специалистам или устоявшимся убеждениям: никогда не использовать красный цвет, всегда использовать зеленый, кнопка должна располагаться в определенном месте на странице. Только А / Б-тестирование позволит вам с уверенностью судить о результатах. Тестируйте, тестируйте и еще раз тестируйте. Только тесты и действия ваших клиентов помогут определить оптимальное место для размещения призыва к действию, его цвет, размер и т. д.
Подсказка. Поясняющие сообщения возле кнопки «Добавить в корзину» могут увеличить уверенность покупателя.
Amazon.com использовала эту стратегию годами, тестируя область покупки и кнопку «Добавить в корзину». Брайан Айзенберг провел исследование, в котором проследил, как менялась область покупки на сайте. Хотя Amazon давно уже отказалась от этой стратегии, вы все еще можете ее применять.
Верхняя часть секции должна быть видна на первом экране. Таким образом потребитель увидит дополнительные разделы, где сможет получить детальную информацию о продукте. В этой секции обычно размещается информационный контент, чтобы удовлетворить тех, кто находится в фазе поиска информации или на раннем этапе покупки. Таких потребителей называют «скроллерами», и они полностью просматривают карточку продукта. Люди на этом этапе довольно методичны и просматривают материалы медленно и вдумчиво, чтобы убедиться, что они найдут всю необходимую информацию для принятия решения о покупке.
20. Описание деталей продукта
Состав, использованные материалы, размеры, вес, инструкции по стирке, чистке или сборке, технические детали и характеристики (критически важно для электроники) – все это нужно указать. Чем больше деталей, тем лучше.
Описание с ключевыми словами необходимо еще и для SEO-продвижения вашего интернет-магазина: эти страницы являются конверсионными и определяют последние шаги посетителя сайта перед покупкой.
Подсказка 1. Не сваливайте весь контент в PDF-документ. Специалист по SEO-оптимизации не погладит вас за это по головке. Кроме того, информация должна быть доступной и легко считываемой.
Подсказка 2. Убедитесь, что размер шрифта не уменьшается по мере того, как клиент спускается по странице. «Скроллеры» не пробегают глазами текст. Они читают все. Упростите им задачу.
21. Отзывы о продукте
Обеспечьте удобство и доступность раздела для посетителей.
22. Информация о бренде
Если вы занимаетесь продажей товаров от разных производителей, указывайте информацию о производителе или бренде.
22. Политика возврата товара
Возможность вернуть товар уменьшает риск неудачной покупки. Эта информация должна обязательно располагаться внутри карточки продукта. Даже если вы указываете возможность возврата на других страницах вашего сайта, продублируйте ее в карточке товара.
24. Данные о доставке
Убедитесь, что информация о доставке также указана в карточке товара.
Подсказка. Если вы сможете предоставить такую услугу, укажите, что клиенты могут отслеживать перемещение купленного товара. Это еще один способ повысить уровень доверия.
25. Размер
Детальная информация по размерам может быть расположена ниже первого экрана, если во второй секции вы поместили ссылку, которая приведет пользователей из области покупки в раздел размеров.
Эта секция фокусируется на отображении товаров, которые дополняют или выгодно взаимодействуют с основным товаром, и располагается ниже области покупки. Размещение материалов здесь сходно с размещением шоколадок на кассе любого супермаркета.
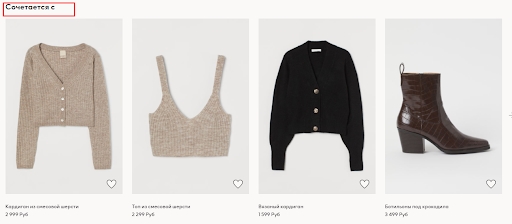
26. Дополните образ
Все просто: купили юбку – теперь купите кардиган и ботильоны. Классический принцип розничных продаж.
27. С этим товаром также покупают
Здесь вы предлагаете товары, которые другие покупатели также. Не стоит недооценивать этот элемент карточки товара – стадное чувство по-прежнему живет во многих из нас.
28. Недавно просмотренные товары
Когда покупатель путешествует по большому сайту, эта функция может оказаться очень полезной. С ее помощью он cможет вернуться к тем товарам, которые просматривал, но не решился положить в корзину по какой-либо причине.
Карточка товара – место, где должна происходить магия
Когда страница товара выполняет свою работу, происходят 2 поистине волшебные вещи:
- потребитель удовлетворяет свою потребность;
- продавец достигает цель и получает довольного покупателя.
Воспользовавшись большинством из перечисленных элементов, вы создадите удобную и внушающую доверие карточку товара. Однако на этом ваша работа не заканчивается: вскоре вам предстоит еще череда тестирований. Только благодаря им и постоянным улучшениям топовые интернет-магазины выросли до своих нынешних масштабов.
Источник: texterra.ru