Мы хорошо запоминаем картинки. Получите информацию, и через три дня вы вспомните из нее только 10 %. Добавьте в нее картинки, и вы запомните 65 % данных. Любой визуальный контент помогает запомнить больше полезной информации. Сегодня поговорим о том, как с его помощью помогать читателю добираться до финала вашей статьи и запоминать ее суть.
Визуальный контент говорит много, но ненавязчиво
Человек сканирует страницу, прежде чем прочитать ее. Это доказали исследования компании Nngroup. Ученые подтвердили, что люди активнее читают тексты с форматированными подзаголовками, картинками и списками. Полотна текста вовсе пропускают: смотрят первые слова в предложениях и не читают статью.
Главную информацию выносите в заголовки и подзаголовки. Не бойтесь повторять сказанное через списки. Скорее всего, читатель обратит внимание на список, а не на перечисление в тексте.
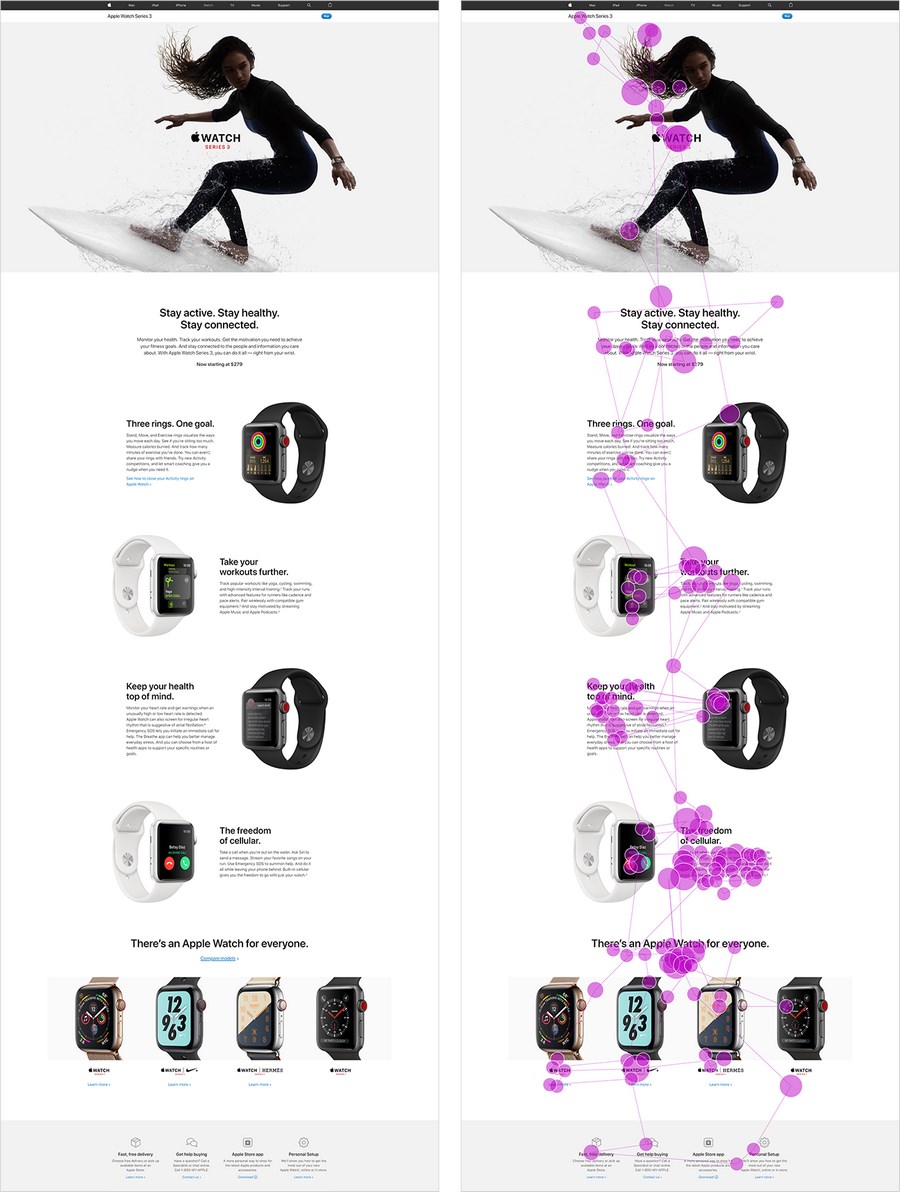
Другое исследование Nngroup рассказывает, как люди обрабатывают текст. Они читают зигзагообразно. Начинают сверху, перемещаются вправо, опускаются на следующую строчку и возвращаются влево. Так до конца статьи. Вот пример того, как человек сканирует страницу Apple:
В итоге дочитываемость статьи зависит от 3 факторов:
- уровень мотивации;
- цель поиска;
- привлекательность статьи.
Используйте иллюстрации
Иллюстрация работает в контексте статьи. Помогает создать образ того, о чем вы пишете, и рассказать историю.
Представьте, что вы планируете поехать в отпуск. Вам рекомендуют посетить Хорватию. Вы идете в Google или «Яндекс» и спрашиваете: «Зачем путешествовать в Хорватию». Открываете две первые вкладки с примерно одинаковым текстом. Но одна – без иллюстраций, другая – с ними.
Две одинаковые статьи. В первой читателю не за что зацепиться взглядом: перед глазами сухой и неинтересный текст. Во втором варианте наоборот. Текста меньше, но статья с фотографиями природы Хорватии, дорог и людей. Такую статью будет проще читать и, самое главное, изучать до конца.
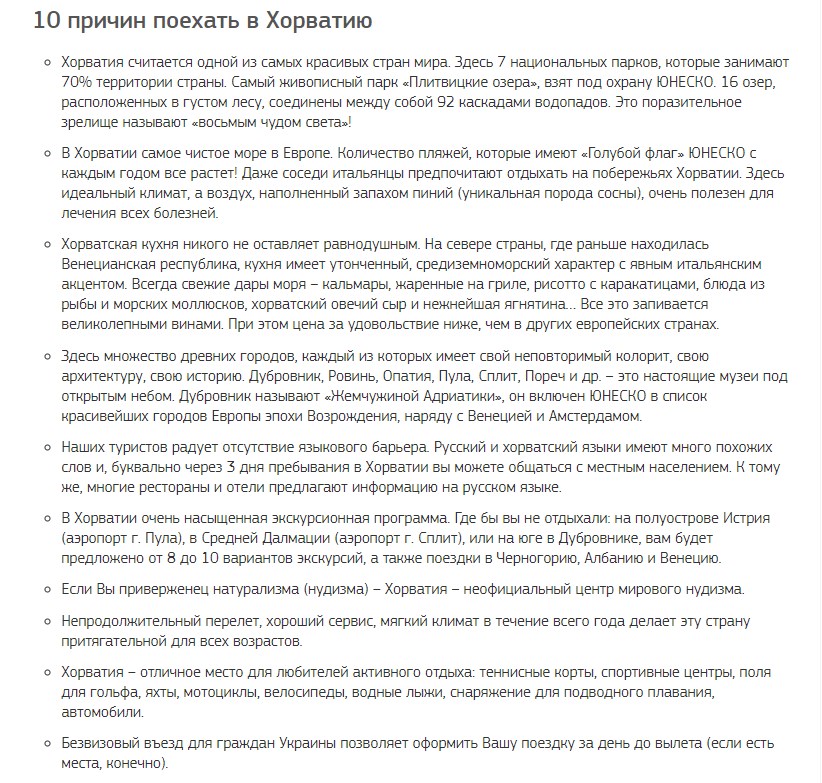
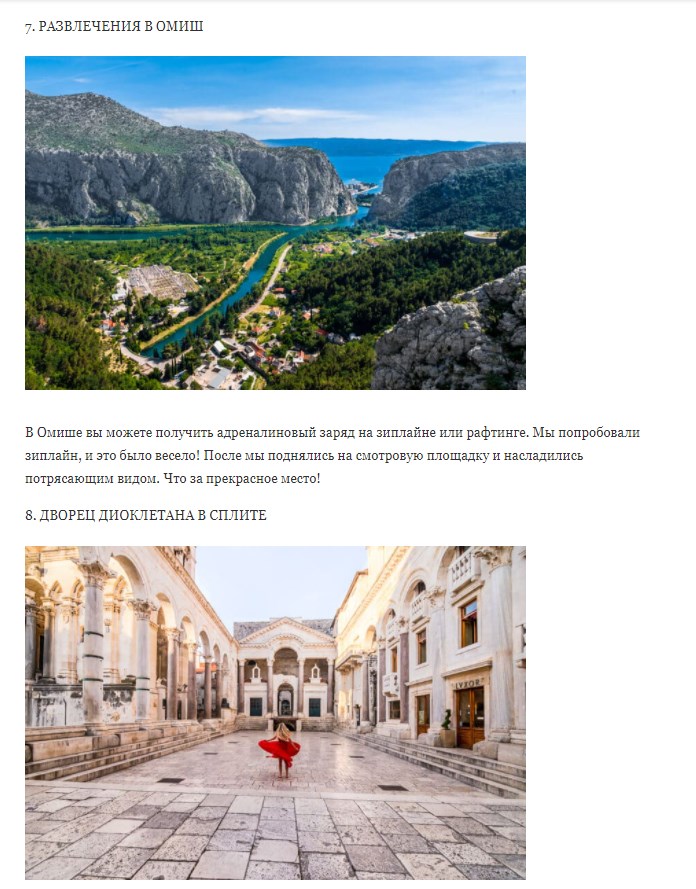
Вот еще примеры с существующих сайтов:
Честно, первую статью я даже не прочитал. Просто сделал скриншот. Вторая статья привлекла меня, и я бегло ее просмотрел.
Объясняйте трудное с помощью схем
Необязательно писать длинные предложения, использовать заумные слова, описывать принцип работы программы или механизма с помощью слов. Это делается проще – с помощью схем. Давайте разберем на примере объяснения сложного процента.
Вот так о сложном проценте рассказывает «БКС Брокер»:
Если разобраться, то сложный процент – это легко. Увы, чтобы понять его, прочитать данный выше текст придется несколько раз.
У читателя нет на это времени. Его ждут новые видео на YouTube, фото подруг в Instagram и челленджи в TikTok.
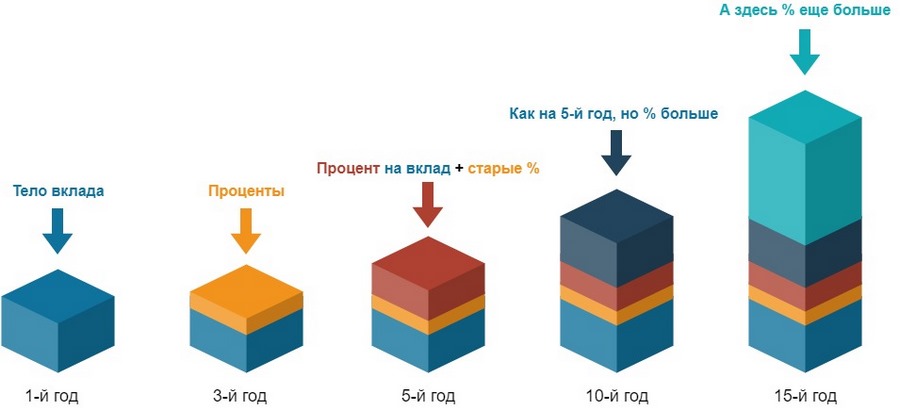
Чтобы человек понял мысль с первого раза, используйте схемы. Вот как это делается в контексте сложного процента.
Когда читатель увидит схему, сразу сделает вывод: сложный процент – это начисление прибыли на тело депозита + уже начисленные проценты. Если я хочу получать больше, – подожду, потому что через 15 лет процент начислений будет равен накоплениям за 10 лет (условно, потому что рост капитала зависит от процента прибыли).
С выводом читателю можно помочь. Для этого дополняем схему сопровождающим текстом. Например, таким: «Сначала проценты начисляются на сумму вклада, потом на сумму вклада и начисленные проценты и т. д. Чем дольше работает сложный процент, тем выше доходность».
Инфографика – доступный способ донести информацию до читателя.
Вставляйте таблицы
Это поможет систематизировать информацию и выдать однотипные данные так, чтобы не нагружать читателя.
Пример неудачной систематизации:
iPhone 12 в синем цвете работает на процессоре Apple A14 bionic. У смартфона 4 GB ОЗУ и 128 GB ПЗУ, поэтому вы снимете сотни видео в 4К-разрешении и в 60 кадров/сек.
Удачная систематизация:
| Apple iPhone 12 | |
| Процессор | Apple A14 bionic |
| ОЗУ | 4 GB |
| ПЗУ | 128 GB |
| Макс. разрешение видео | 3840×2160 (4К) |
| Макс. частота кадров в 4К | 60 кадров/сек |
| Цвет | Синий |
Допустим, человек ищет информацию о размере ОЗУ в новом iPhone. Читать весь текст и высматривать информацию неинтересно. Это скучно и сложно – статью закроют.
Таблица занимает больше места на экране, но при этом сокращает поиск нужной информации: читатель быстро найдет, что искал, и уйдет со страницы или изучит ее до конца.
«Играйте» с текстом
Допустим, под статью нельзя сделать схемы и подобрать иллюстрации. Это не значит, что достаточно разделить текст на абзацы и отправить статью на публикацию. Конечно, структурированный текст лучше «полотна», но и этого иногда бывает недостаточно.
- Вставляйте эмодзи
Эмодзи разнообразят текст. Человеку будет, за что зацепиться.
Плюс к этому, для чего нужны копирайтеры? Чтобы писать понятные статьи и доносить мысли до аудитории. Если эмодзи упрощают текст – это правильно. Мы же для людей пишем.
- Выделяйте слова, делайте курсив
Со школьных времен мы привыкли к тому, что курсивом или полужирным выделяется главная мысль параграфа в учебнике. Выделение привлечет читателя.
Добавляйте примеры
Примеры помогают донести мысль и разнообразить текст. Это тоже визуальный контент.
Вы ведь заметили, что каждый раздел подкреплен примерами?
Во-первых, это разбавляет текст.
Во-вторых, делает его проще и содержательнее.
Используйте скриншоты
Скриншоты помогают рассказывать историю и доказывать свою точку зрения без лишних слов. Пример доказательства – скриншот определения. Когда вы прочитали текст на скриншоте, то поняли: автор не врет, так правда пишут.
- Не давайте лишней информации в скриншоте. Если видна реклама или ненужные вкладки, «затрите» их с помощью Photoshop.
- Объясняйте читателю, что происходит на экране.
- Водите человека за ручку: сначала нажмите сюда, потом – туда.
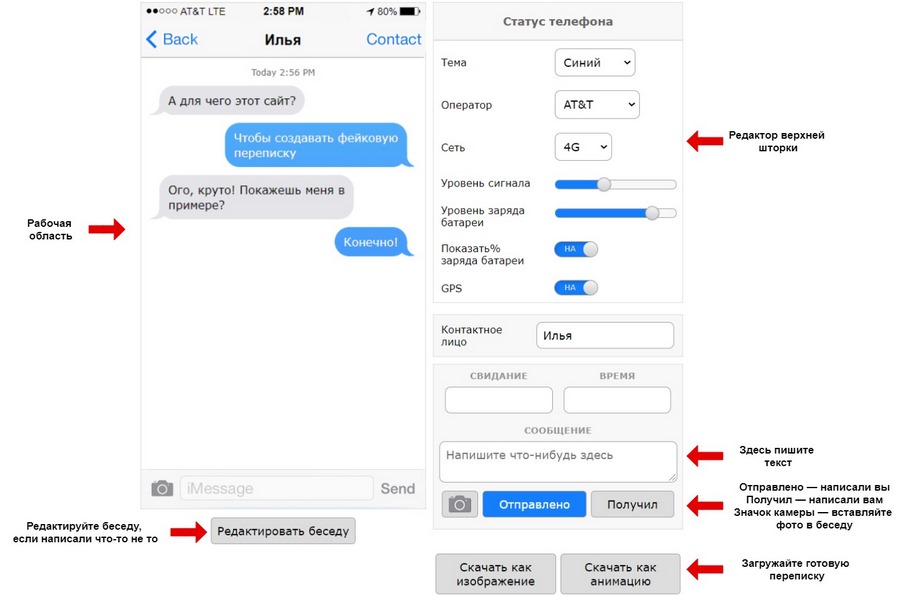
Рассказывайте истории через переписки
Нужно привести беседу людей? Тогда покажите ее в виде скриншота переписки. Для этого заходите на сайт iphonefaketext, редактируйте имя контакта, отправляйте и получайте сообщения.
Оживляйте текст с помощью аудио- и видеозаписей
Читателям необязательно изучать статью от начала и до конца. Если статья длинная, читатель устанет. Удержать его внимание не смогут ни картинки, ни эмодзи, ни примеры и таблицы. В длинной статье используйте видео- или аудиозаписи.
Вы прочитаете статью целиком с первого раза? Вряд ли. Вы устанете через 15 минут, потому что статья сложная и рассказывает о технических особенностях Google Analytics: интерфейсе, начале работы, конверсии, отчетах, ошибках в настройке и т. д.
Чтобы отвлечь и «освежить» читателя, в середину статьи вставили видео «11 ошибок в SEO, которые тормозят бизнес». Расписывать эти ошибки можно и в статье, но читатель и так уже утопает в избытке деталей.
Используйте видео- и аудиозаписи в лонгридах, чтобы перенаправить внимание пользователя и давать ему отдохнуть.
Разбираем и улучшаем существующую статью
Правила использования визуального контента узнали. Теперь давайте применим все на практике. Для примера я взял первую статью из блога. Она называется «Профессия копирайтер – создатель продающих текстов».
Текст внутри статьи менять не будем. Добавим визуального контента.
Статья до редактуры:
Теперь начнем менять:
- Сначала разобьем полотно текста. Для этого используем подзаголовки. Важно, чтобы подзаголовки раскрывали смысл абзацев. Если читатель не захочет читать текст целиком, то хотя бы уловит суть материала через подзаголовки.
- Теперь добавим картинку, чтобы читателю было, за что зацепиться. Для примера вставим изображение технического задания. Так человек сразу поймет, что такое ТЗ, и что там пишут.
- Последний штрих – добавляем примеры. В абзаце «Чем копирайтер отличается от журналиста» можно долго и в красках рассказывать о работе обоих, а можно добавить примеры, и человек сам увидит различия.
На этом закончим. Отредактированная статья уже проще воспринимается. Она не кажется такой большой и сложной. Но и готовую статью можно улучшить: записать видео с ответами на вопросы, взять интервью у копирайтеров и выделить главные моменты другим оформлением.
Отредактированная статья:
Резюме
Как видите, ничего сложного. Не пытайтесь использовать все приемы из чек-листа одновременно. Текст получится перенасыщенным и сложным для восприятия, а для нас главное – комфорт читателя.
- Используйте иллюстрации.
- Объясняйте трудное с помощью схем.
- Вставляйте таблицы.
- Экспериментируйте с текстом: вставляйте эмодзи, выделяйте главное.
- Добавляйте примеры.
- Используйте скриншоты.
- Рассказывайте истории через переписку.
- Оживляйте текст с помощью аудио- и видеозаписей.
Автор: Михаил Шумовский
Источник: texterra.ru