
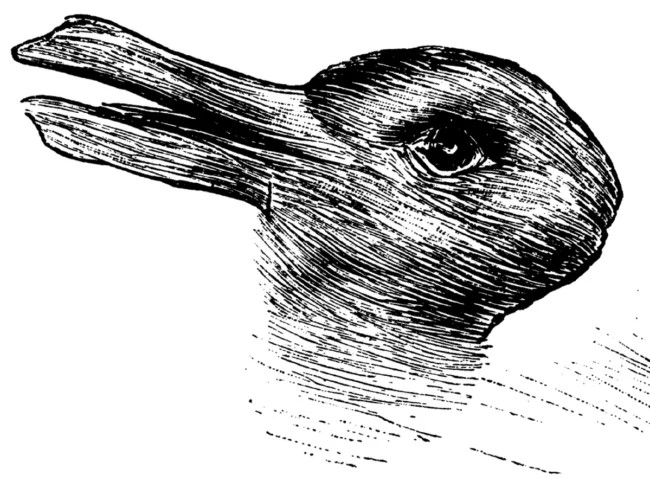
Обмануть наше зрение и мозг несложно: вспомните оптические иллюзии, которые подтверждают этот факт. Их восприятие во многом зависит от контекста, окружения и даже опыта смотрящего. Например, кто изображен ниже?

Если вы ответили “кролик”, вы правы. Если назвали “утку” тоже правы. Первое животное, которое удалось распознать, вам ближе, возможно, вы недавно его видели или просто испытываете к нему симпатию. Интерпретация зависит от вашего опыта и предпочтений.
Точно так же конверсии на сайтах, посадочных страницах, в рассылках и т.д. зависит от контекста: не что видит пользователь, а как он это видит.
Если разобраться в особенностях восприятия, можно значительно улучшить дизайн и повысить показатели. Эти пять оптических иллюзий в этом помогут.
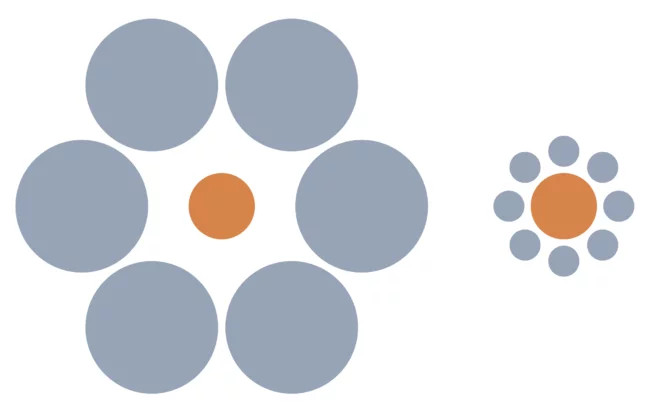
1. Расположение и пропорции: Иллюзия Эббингауза
Какой из оранжевых кругов больше?

Кажется, тот, что справа. Но это не так. Они одинакового размера.
Почему так происходит? Мы воспринимаем размер, ориентируясь на контекст. Так как голубые круги разного размера и между ними разное расстояние, правый оранжевый круг кажется больше.
Как использовать эту особенность восприятия для роста конверсии?
Во-первых, чтобы привлечь внимание, важные части страницы не должны близко соседствовать с другим контентом. При оценке контекста также отмечайте, чтобы окружающие элементы были меньше и приглушеннее, чем центральный блок (например, с призывом к действию).
Во-вторых, старайтесь показывать продукты в реальной обстановке. Так пользователи смогут оценить их размер и свойства. Например, мебель лучше продается по фото в интерьере, чем на белом фоне. При этом важно корректно показывать пропорции, чтобы покупателей не ждал неприятный сюрприз.

В-третьих, по данным исследования CXL, размер фото продукта на сайте может влиять на восприятие. В примере с жестким диском люди готовы были платить больше, если использовалось крупное изображение продукта. Однако тест для футболок показал обратный результат.
Размер фото продуктов влияет на продажи, но этот параметр нужно тестировать — для разных товаров зависимость будет меняться.
2. Установки и соотношения: иллюзия B/13
Посмотрите на картинку ниже. Что на ней изображено?

Это буква B, верно?

Нет, это же число 13.

Иллюзию использовали в исследовании в 1955 году. Одной группе показали буквы, а другой — числа. В обоих присутствовал символ B/13 с первой картинки. Испытуемые, которым до этого показывали буквы, видели на изображении B, а те, кому показывали числа — 13.
Эксперимент показывает, как сильно наше восприятие зависит от прошлого опыта, от того, что было показано до и после ключевого элемента:

Происходит это из-за когнитивного искажения под названием установка восприятия. Согласно ему, восприятие зависит от ожиданий, эмоций, мотивации и культуры. Вот почему, пользователи не всегда воспринимают ваш дизайн так, как вы планируете. Возможно, ваш лендинг напомнит им страницу, созданную мошенниками, на которой они недавно были и потеряли деньги. На подобные ассоциации вы влиять не в силах, однако в некоторой степени можете изменить ожидания, эмоции и мотивацию.
Для этого перед презентацией продукта нужно создавать подходящий контекст. Если вам удастся подтолкнуть пользователя в нужном направлении, показатель конверсии увеличится.
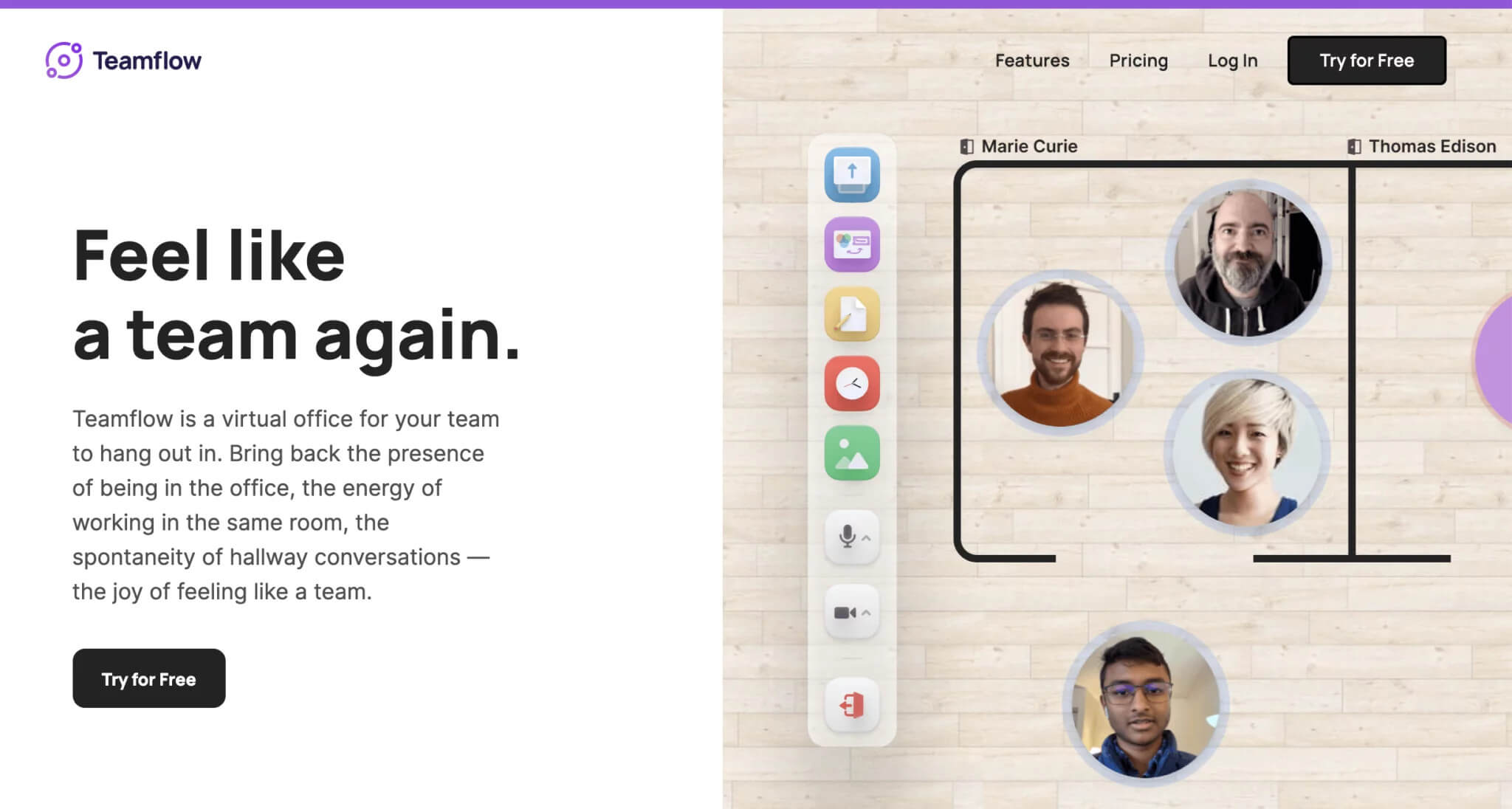
Вот отличный пример от Teamflow:

Заголовок настраивает на нужный лад — “Снова почувствуйте себя командой”. Он пробуждает воспоминания о продуктивной и мотивирующей совместной работе и создает положительные ассоциации с продуктом.
При создании контекста важно избегать негативных ассоциаций. Например, упоминание слова “спам” снизит конверсию, даже если вы обещаете его никогда не отправлять.
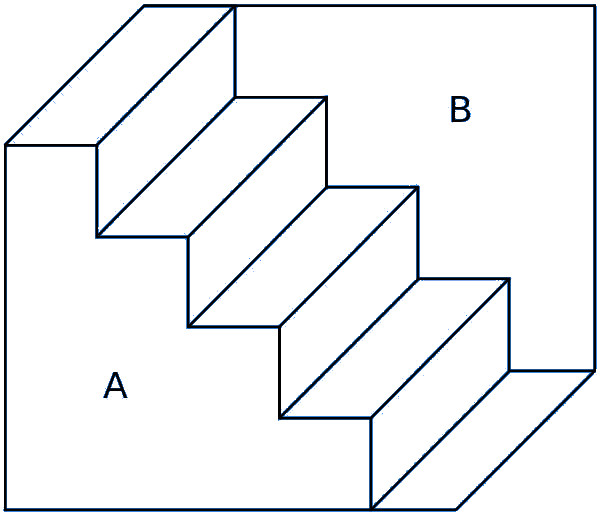
3. Фокус: Лестница Шрёдера
Внимательно посмотрите на эту лестницу:

Если вы сфокусируетесь на участке A, увидите обычные ступеньки, ведущие из нижнего правого угла к верхнему левому.
Однако если переключить внимание на участок B, лестница перевернется.
Иллюзия показывает, как наше восприятие меняется в зависимости от распределения внимания. Иногда даже становится прямо противоположным тому, что задумывалось авторами.
Если убрать буквы, вы будете концентрироваться на том виде, который соответствует вашим установкам восприятия. Или же начнете переключаться между двумя перспективами и быстро устанете.
Точно так же, если посетитель, оказавшись на вашем сайте, получает смешанные сигналы, он поспешит его покинуть.
Чтобы удержать его внимание и подвести к CTA, упростите опыт: фокусируйтесь на одной проблеме, одном решении и одном действии. При этом важно помнить и о предшествующем опыте — откуда к вам пришел посетитель, что он ожидает увидеть.
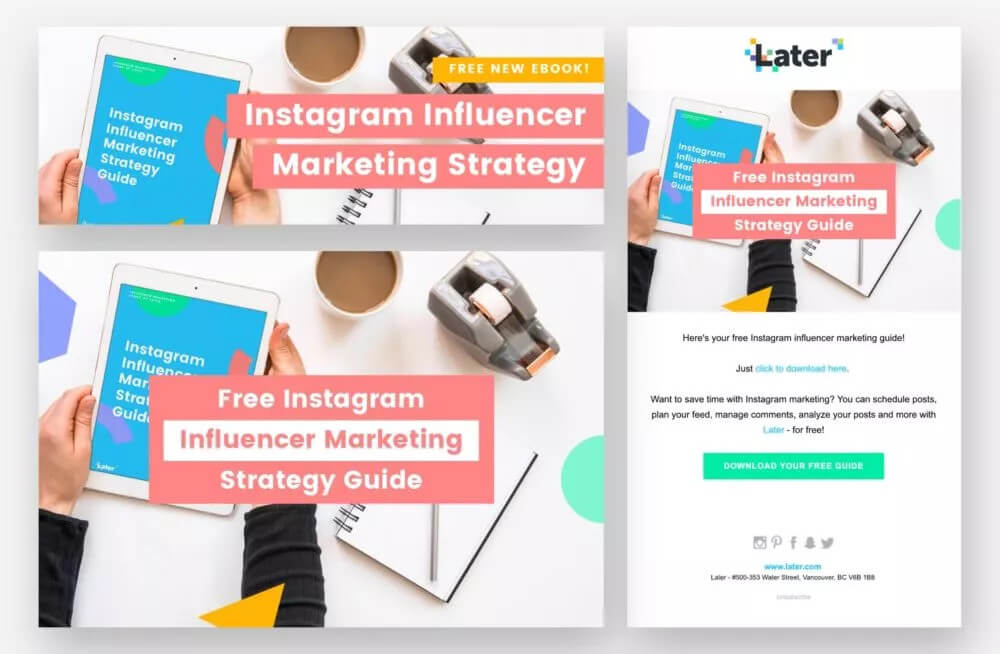
Хороший пример от Later. Бренд создает единообразный опыт и не перегружает пользователей посланиями.

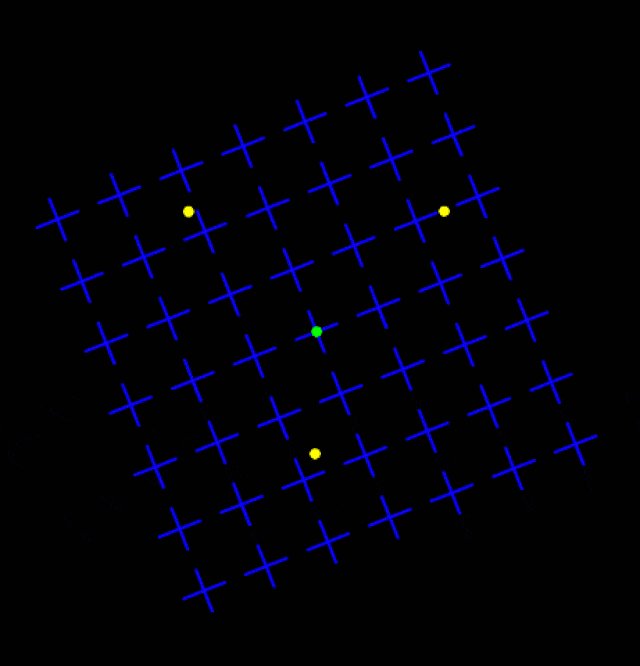
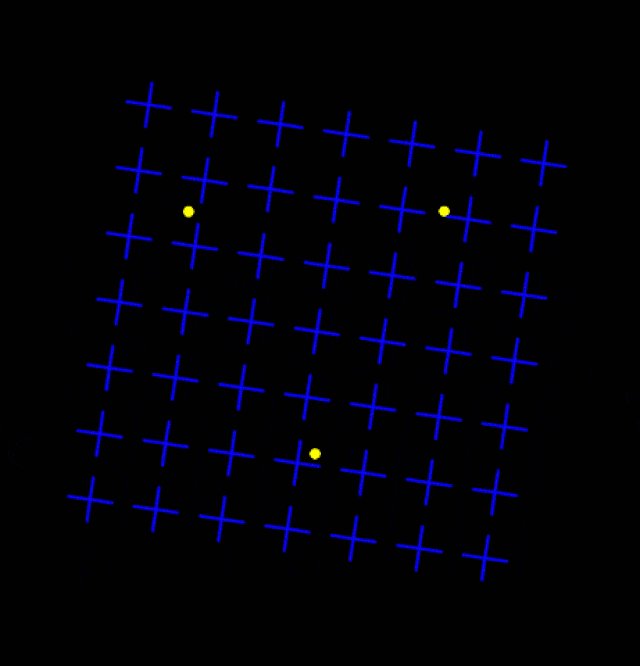
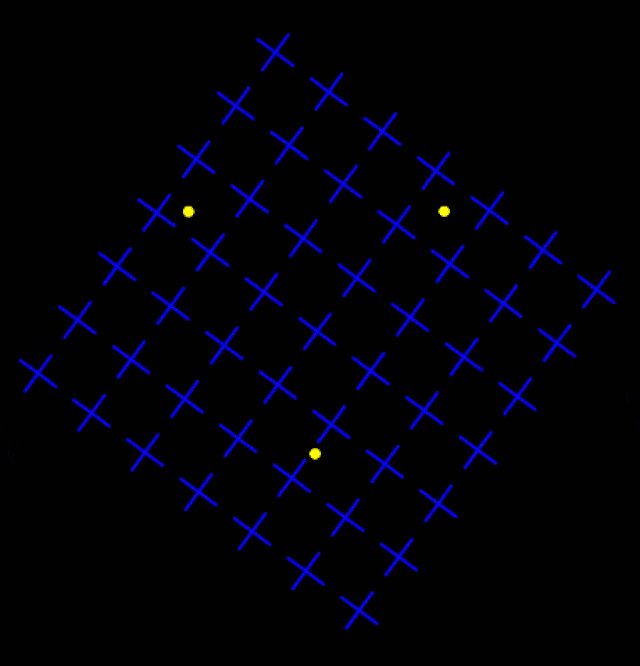
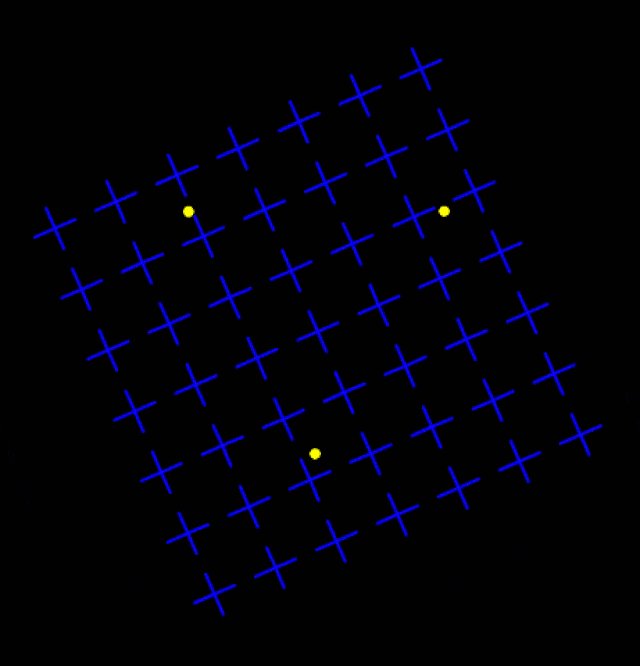
4. Визуальный контраст: исчезающие желтые точки
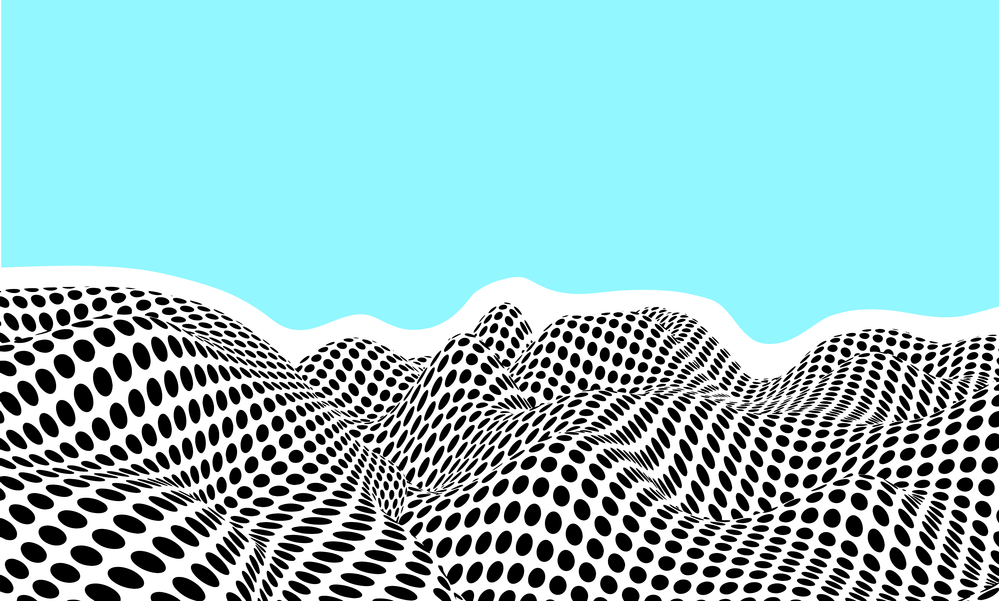
Посмотрите на эту иллюзию. Сконцентрируйте взгляд на центральной зеленой точке, скоро желтые точки исчезнут.

Сработало? Это явление называется слепота, вызванная движением (MIB) — феномен, при котором неподвижные объекты на движущемся фоне исчезают из поля зрения.
Об этой особенности восприятия важно помнить, если вы используете фоновые видео или анимации. Любые неподвижные объекты на медиа или рядом с ним рискуют остаться без внимания: текст, кнопки, призывы к действию и т.д.
Отказываться от видео при этом не стоит, ведь оно помогает улучшать показатели конверсии. Как же быть? Вот несколько решений.
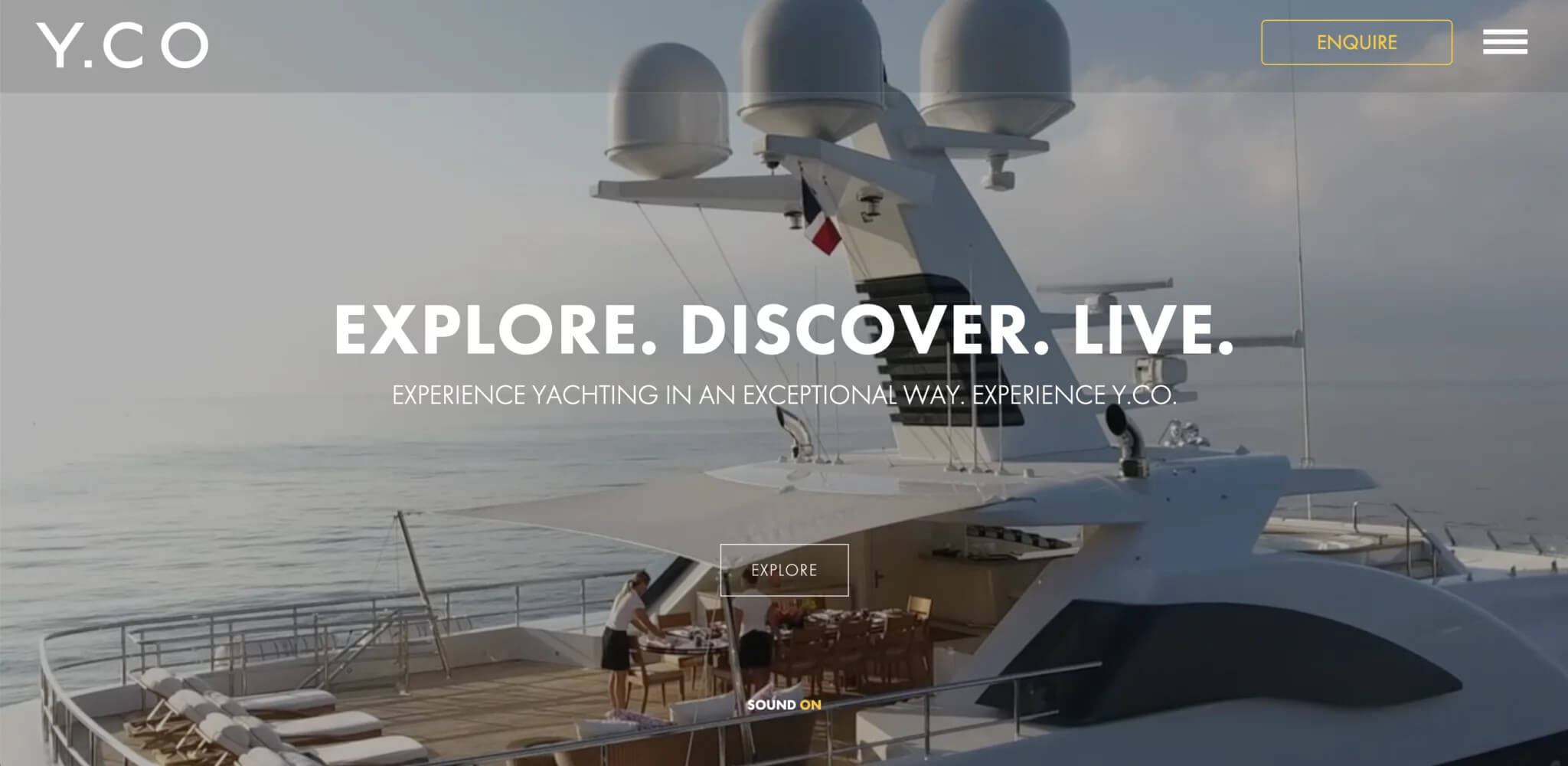
На сайте Yacht Company сначала загружается заголовок, фоновый ролик запускается через несколько секунд. Прием не дает тексту потеряться.

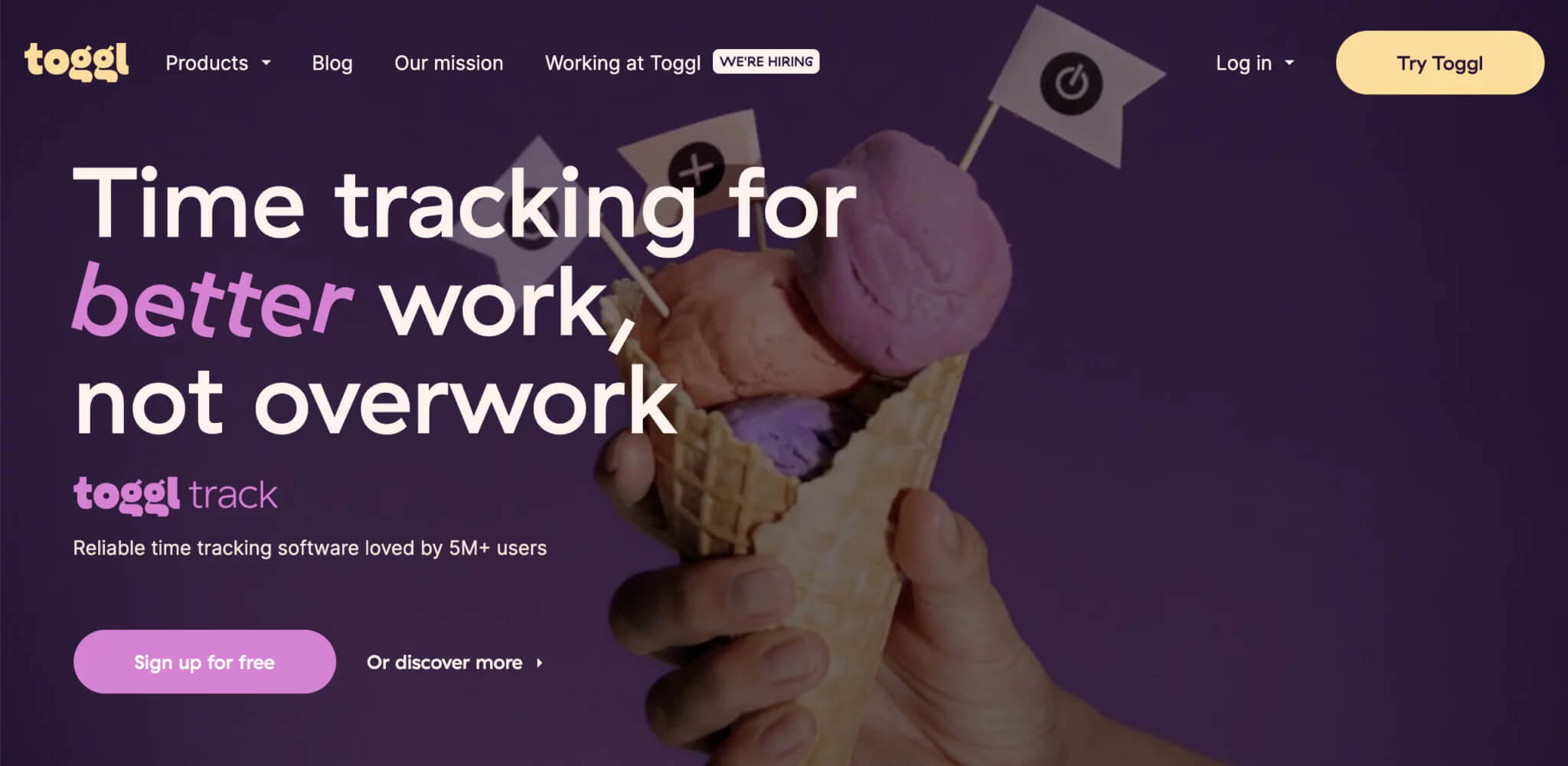
Toggl сохраняют внимание благодаря контрасту.

Протестируйте разные подходы, чтобы понять, какой работает для вас.
5. Иллюзии в дизайне
Оптические иллюзии сами по себе являются отличной основой для дизайна в маркетинге. Взгляните, например, на эту рекламу:

Здесь можно увидеть и счастливую семью, и силуэт собаки. Кампанию запустил приют, ее посыл — в любой семье есть место питомцу.
Иллюзия в этом креативе отлично передает послание бренда, вызывает положительные ассоциации и напоминает о приятном опыте. Делает все то, о чем мы говорили выше.
Еще одним преимуществом такого дизайна является то, что он привлекает внимание и запоминается.
Кратко
Используйте эти выводы при создании конвертирующего дизайна, чтобы улучшить показатели конверсии:
- Отделяйте важные элементы достаточным расстоянием от других объектов, делайте их крупнее.
- Показывайте продукты в реальной обстановке.
- Тестируйте разные размеры изображений продуктов.
- Перед презентацией продукта настраивайте на нужный лад, создавайте контекст.
- Обеспечивайте единообразие опыта.
- Не отвлекайте внимание от основной цели.
- При использовании фонового видео следите за контрастом текста и кнопок.
- Создавайте креативы с оптическими иллюзиями