
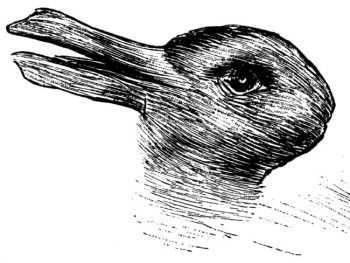
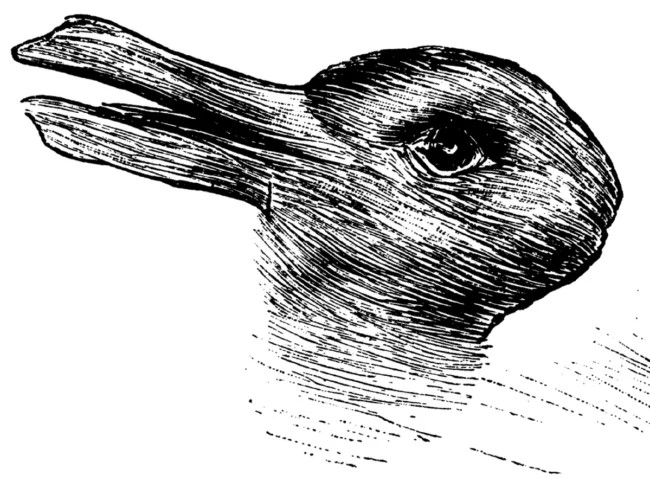
Обдурити наш зір і мозок нескладно: згадайте оптичні ілюзії, які підтверджують цей факт. Їх сприйняття багато в чому залежить від контексту, оточення і навіть досвіду дивиться. Наприклад, хто зображений нижче?

Якщо ви відповіли “кролик”, ви маєте рацію. Якщо назвали “качку” теж мають рацію. Перше тварина, яке вдалося розпізнати, вам ближче, можливо, ви нещодавно його бачили або просто відчуваєте до нього симпатію. Інтерпретація залежить від вашого досвіду та переваг.
Точно так же конверсії на сайтах, посадкових сторінках, в розсилках і т.д. залежить від контексту: ніщо бачить користувач, а як він це бачить.
Якщо розібратися в особливостях сприйняття, можна значно поліпшити дизайн і підвищити показники. Ці п’ять оптичних ілюзій в цьому допоможуть.
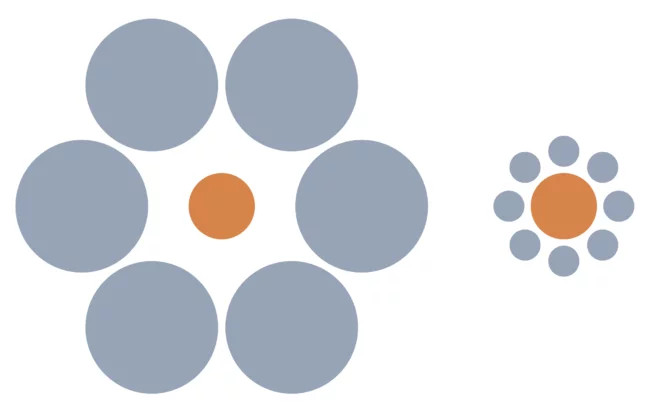
1. Розташування та пропорції: Ілюзія Еббінгауза
Який з помаранчевих кіл більше?

Здається, той, що справа. Але це не так. Вони однакового розміру.
Чому так відбувається? Ми сприймаємо розмір, орієнтуючись на контекст. Так як блакитні кола різного розміру і між ними різну відстань, правий помаранчевий коло здається більше.
Як використовувати цю особливість сприйняття для зростання конверсії?
По-перше, щоб привернути увагу, важливі частини сторінки не повинні близько сусідити з іншим контентом. При оцінці контексту також відзначайте, щоб оточуючі елементи були менше і приглушеннее, ніж центральний блок (наприклад, із закликом до дії).
По-друге, намагайтеся показувати продукти в реальній обстановці. Так користувачі зможуть оцінити їх розмір і властивості. Наприклад, меблі краще продається по фото в інтер’єрі, ніж на білому тлі. При цьому важливо коректно показувати пропорції, щоб покупців не чекав неприємний сюрприз.

По-третє, за даними дослідження CXL, розмір фото продукту на сайті може впливати на сприйняття. У прикладі з жорстким диском люди готові були платити більше, якщо використовувалося велике зображення продукту. Однак тест для футболок показав зворотний результат.
Розмір фото продуктів впливає на продажу, але цей параметр потрібно тестувати – для різних товарів залежність буде змінюватися.
2. Установки і співвідношення: ілюзія B / 13
Подивіться на картинку нижче. Що на ній зображено?

Це буква B, вірно?

Ні, це ж число 13.

Ілюзію використовували в дослідженні в 1955 році. Одній групі показали літери, а інший – числа. В обох був присутній символ B / 13 з першої картинки. Випробовувані, яким до цього показували букви, бачили на зображенні B, а ті, кому показували числа – 13.
Експеримент показує, як сильно наше сприйняття залежить від минулого досвіду, від того, що було показано до і після ключового елемента:

Відбувається це через когнітивного спотворення під назвою установка сприйняття. Згідно з ним, сприйняття залежить від очікувань, емоцій, мотивації та культури. Ось чому, користувачі не завжди сприймають ваш дизайн так, як ви плануєте. Можливо, ваш Лендінгем нагадає їм сторінку, створену шахраями, на якій вони недавно були і втратили гроші. На подібні асоціації ви впливати не в силах, проте в деякій мірі можете змінити очікування, емоції і мотивацію.
Для цього перед презентацією продукту потрібно створювати відповідний контекст. Якщо вам вдасться підштовхнути користувача в потрібному напрямку, показник конверсії збільшиться.
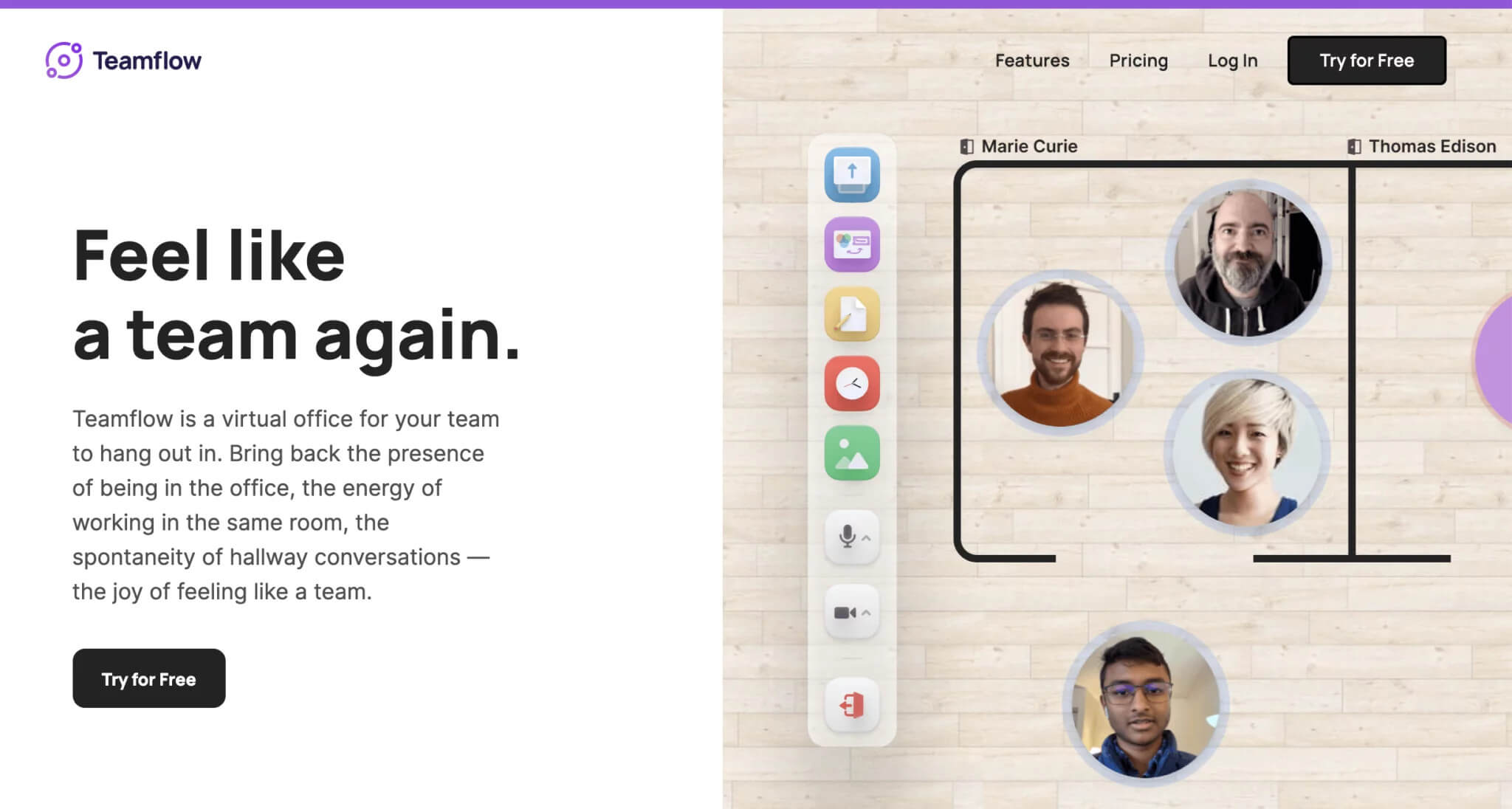
Ось відмінний приклад від Teamflow:

Тема налаштовує на потрібний лад – “Знову відчуйте себе командою”. Він пробуджує спогади про продуктивної і мотивуючої спільну роботу і створює позитивні асоціації з продуктом.
При створенні контексту важливо уникати негативних асоціацій. Наприклад, згадка слова “спам” знизить конверсію, навіть якщо ви обіцяєте його ніколи не відправляти.
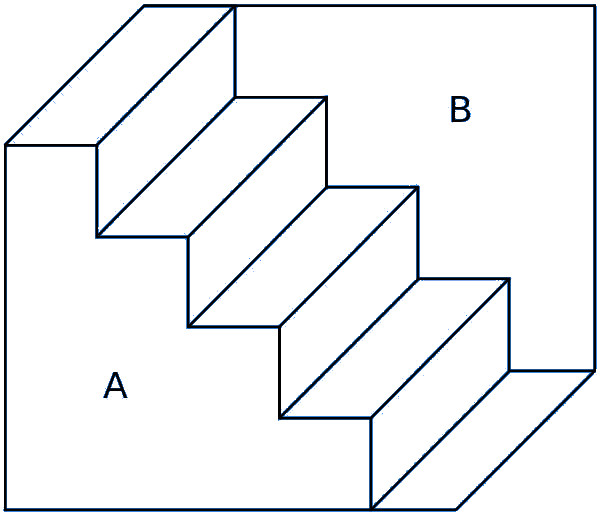
3. Фокус: Сходи Шредера
Уважно подивіться на ці сходи:

Якщо ви сфокусіруетесь на ділянці A, побачите звичайні сходи, що ведуть з нижнього правого кута до верхнього лівого.
Однак якщо перемкнути увагу на ділянку B, сходи перевернеться.
Ілюзія показує, як наше сприйняття змінюється в залежності від розподілу уваги. Іноді навіть стає прямо протилежним тому, що замислювалося авторами.
Якщо прибрати букви, ви будете концентруватися на тому вигляді, який відповідає вашим установкам сприйняття. Або ж почнете перемикатися між двома перспективами і швидко втомитеся.
Точно так же, якщо відвідувач, опинившись на вашому сайті, отримує змішані сигнали, він поспішить його покинути.
Щоб утримати його увагу і підвести до CTA, спростите досвід: фокусуйтеся на одній проблемі, одне рішення і одну дію. При цьому важливо пам’ятати і про попередньому досвіді – звідки до вас прийшов відвідувач, що він очікує побачити.
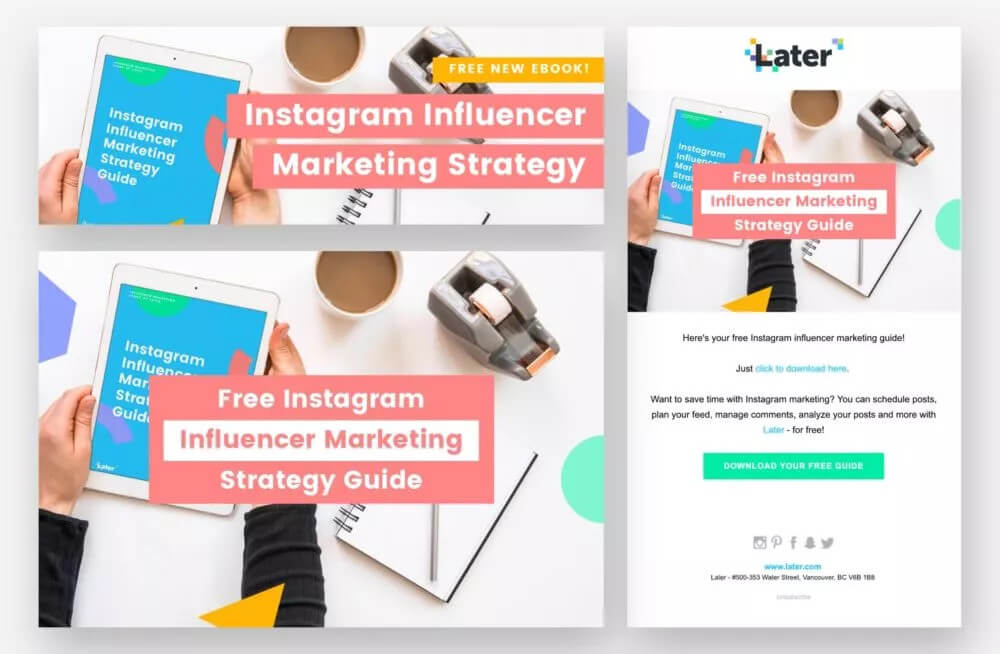
Хороший приклад від Later. Бренд створює однаковий досвід і не перевантажує користувачів посланнями.

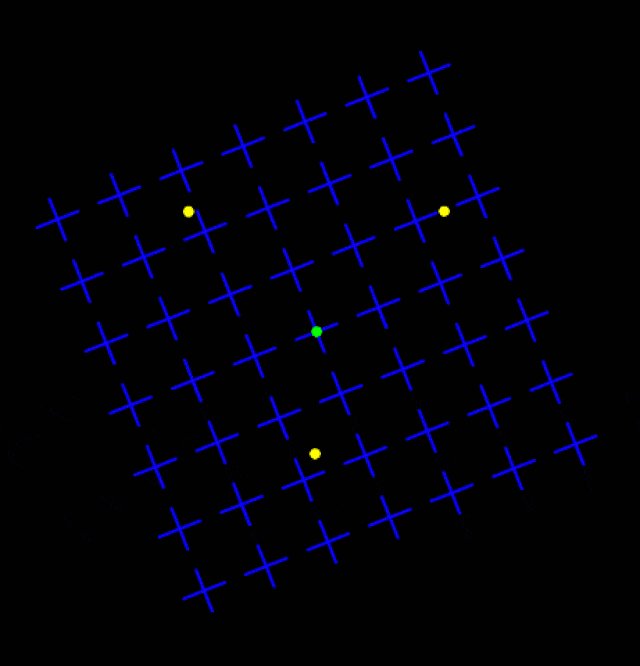
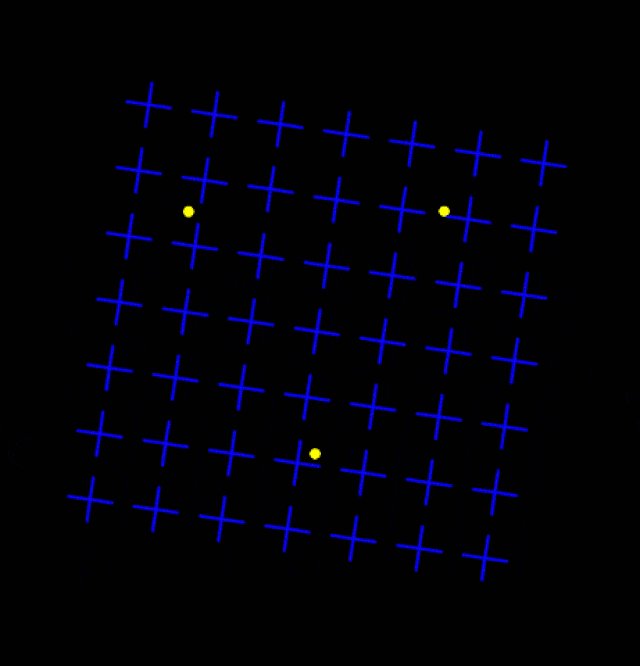
4. Візуальний контраст: зникаючі жовті точки
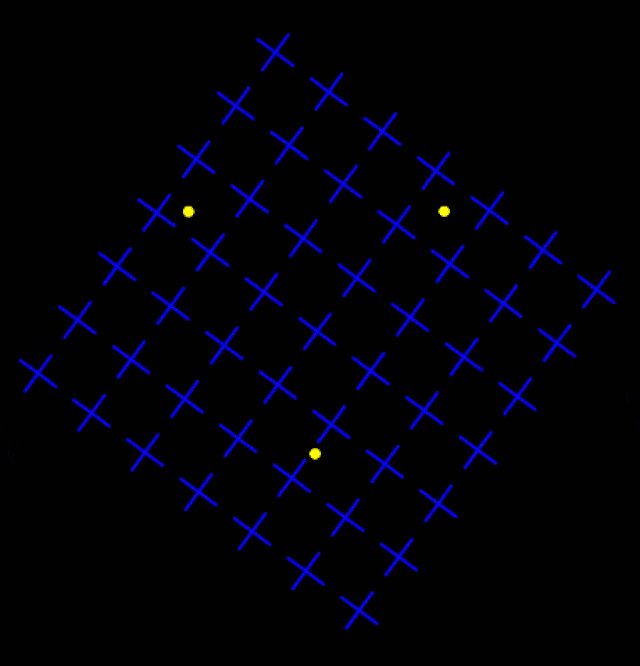
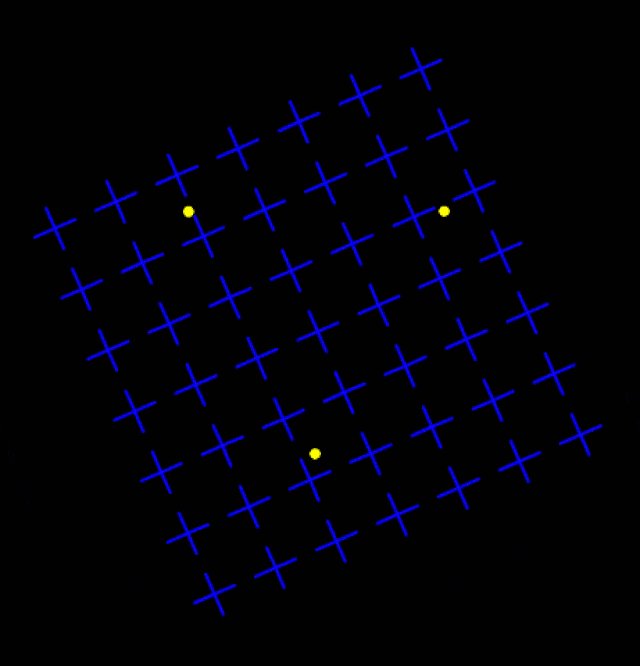
Подивіться на цю ілюзію. Сконцентруйте погляд на центральній зеленої точці, скоро жовті точки зникнуть.

Спрацювало? Це явище називається сліпота, викликана рухом (MIB) – феномен, при якому нерухомі об’єкти на рухомому тлі зникають з поля зору.
Про цю особливість сприйняття важливо пам’ятати, якщо ви використовуєте фонові відео або анімації. Будь-які нерухомі об’єкти на медіа або поруч з ним ризикують залишитися без уваги: текст, кнопки, заклики до дії і т.д.
Відмовлятися від відео при цьому не варто, адже воно допомагає поліпшувати показники конверсії. Як же бути? Ось кілька рішень.
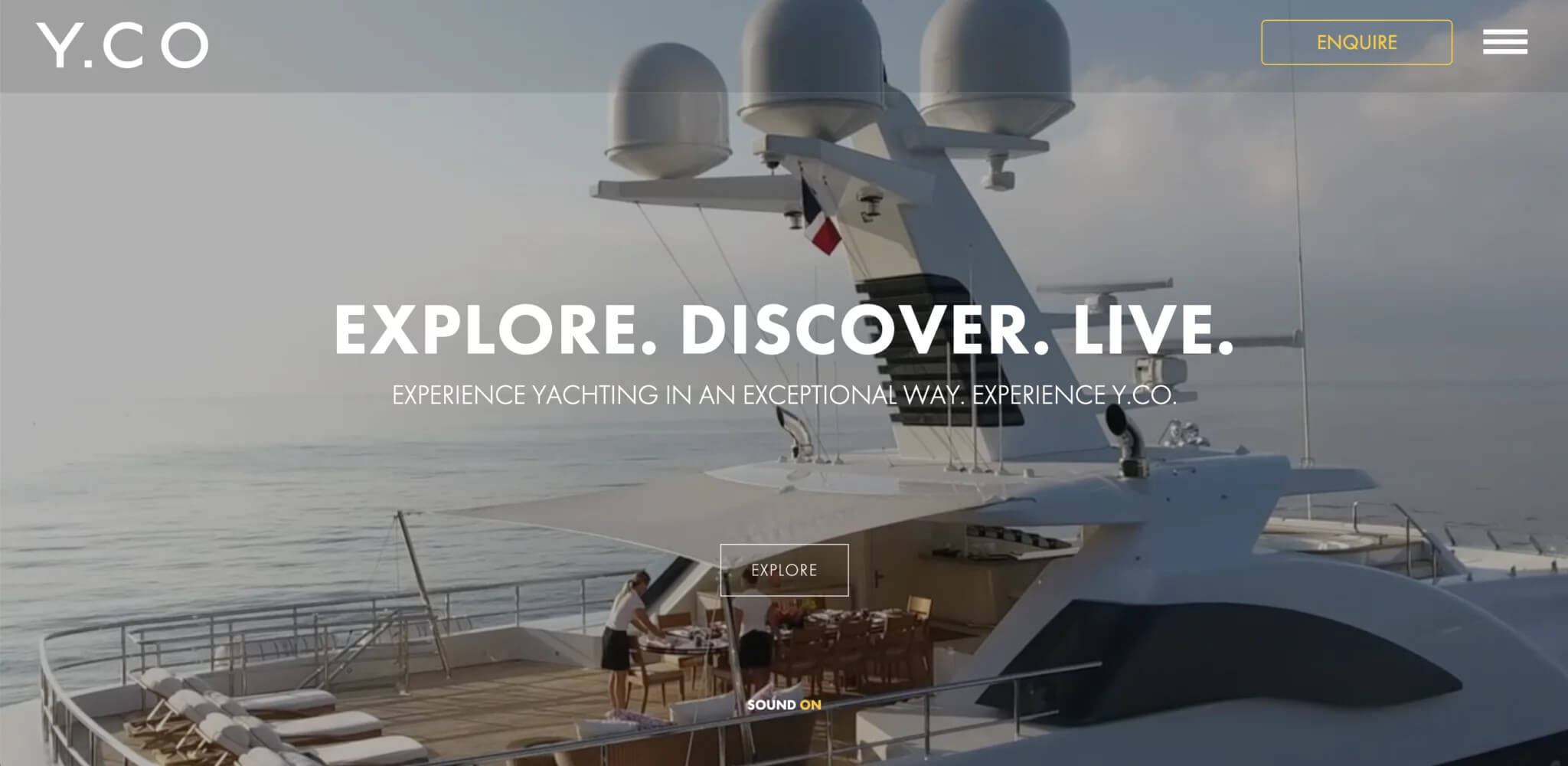
На сайті Yacht Company спочатку завантажується заголовок, фоновий ролик запускається через кілька секунд. Прийом не дає тексту загубитися.

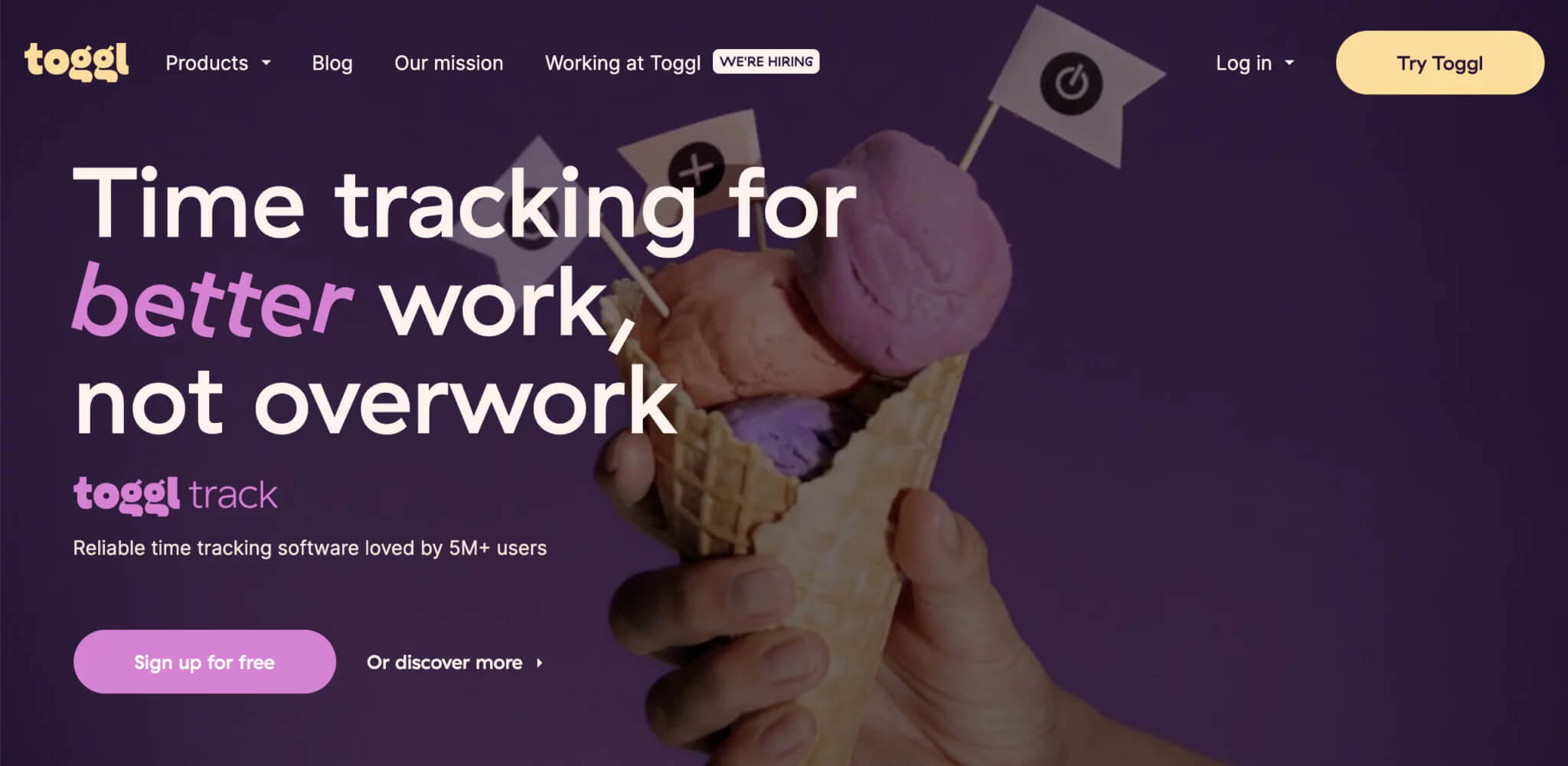
Toggl зберігають увагу завдяки контрасту.

Протестуйте різні підходи, щоб зрозуміти, який працює для вас.
5. Ілюзії в дизайні
Оптичні ілюзії самі по собі є відмінною основою для дизайну в маркетингу. Погляньте, наприклад, на цю рекламу:

Тут можна побачити і щасливу сім’ю, і силует собаки. Кампанію запустив притулок, її посил – в будь-якій сім’ї є місце вихованцеві.
Ілюзія в цьому креативі відмінно передає послання бренду, викликає позитивні асоціації і нагадує про приємне досвіді. Робить все те, про що ми говорили вище.
Ще однією перевагою такого дизайну є те, що він привертає увагу і запам’ятовується.
Коротко
Використовуйте ці висновки при створенні конвертує дизайну, щоб поліпшити показники конверсії:
- Відокремлюйте важливі елементи достатнім відстанню від інших об’єктів, робіть їх більшими.
- Показуйте продукти в реальній обстановці.
- Тестируйте різні розміри зображень продуктів.
- Перед презентацією продукту налаштовуйте на потрібний лад, створюйте контекст.
- Забезпечуйте одноманітність досвіду.
- Чи не відволікайте увагу від основної мети.
- При використанні фонового відео стежте за контрастом тексту і кнопок.
- Створюйте креативи з оптичними ілюзіями
Джерело: rusability.ru